








Filtro de cursos:
Diseñando mundos digitales - Creando mundos de fantasía
"Calm in the Forest"
Ilustración animada que pasará a formar parte de la caricatura

Ubicación de la caricatura, creada en el editor de gráficos Krita
"Mystic in the attic"

Visualización de personajes en el editor de gráficos Aggie.io, creado usando las reglas básicas de forma y simbolismo.
"Adorable Penguin"

"El viaje de un robot"
Película de animación 2D con varias escenas creada por un alumno del curso en WickEditor

Concepto de personaje para una futura caricatura animada en la aplicación Wick Editor
"Coddy"


Programación en el lenguaje del futuro - Python
Dibujo creado en la biblioteca de gráficos Turtle, donde el alumno controla la tortuga con código Python que reproduce el dibujo
"Naruto"

"Clicker Game"
Un juego escrito en Python en el que el alumno aplicó los conocimientos de procesamiento de clics. El jugador necesita hacer tantos clics como sea posible por el tiempo

Un juego de arcade estilo Mario en 2D escrito por un estudiante en Python
"Journey Through the Worlds"

Un juego de Python en el que mezclas ingredientes para obtener una poción. Creado por un estudiante para su publicación en el mercado
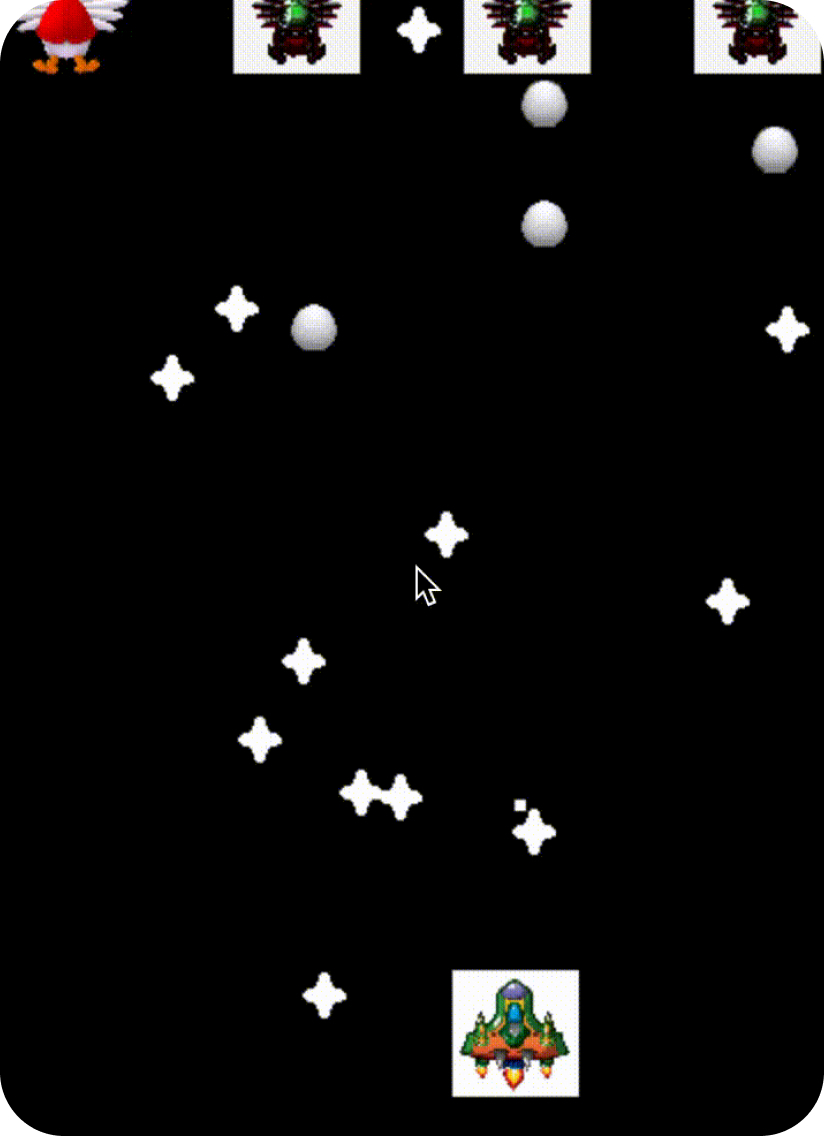
"Space Shutter"
"Alchemy"
Un juego con múltiples enemigos y diferentes niveles de dificultad creado en Python usando el método collidest

"Geometry dassh"
Un clon de un popular juego de plataformas escrito por un estudiante en Python

"Flappy bird"
Un clon de un popular juego 2D creado por un estudiante en Python
Calculadora escrita por un estudiante en Python que puede sumar, restar, multiplicar y dividir números
"Simple Calculator"

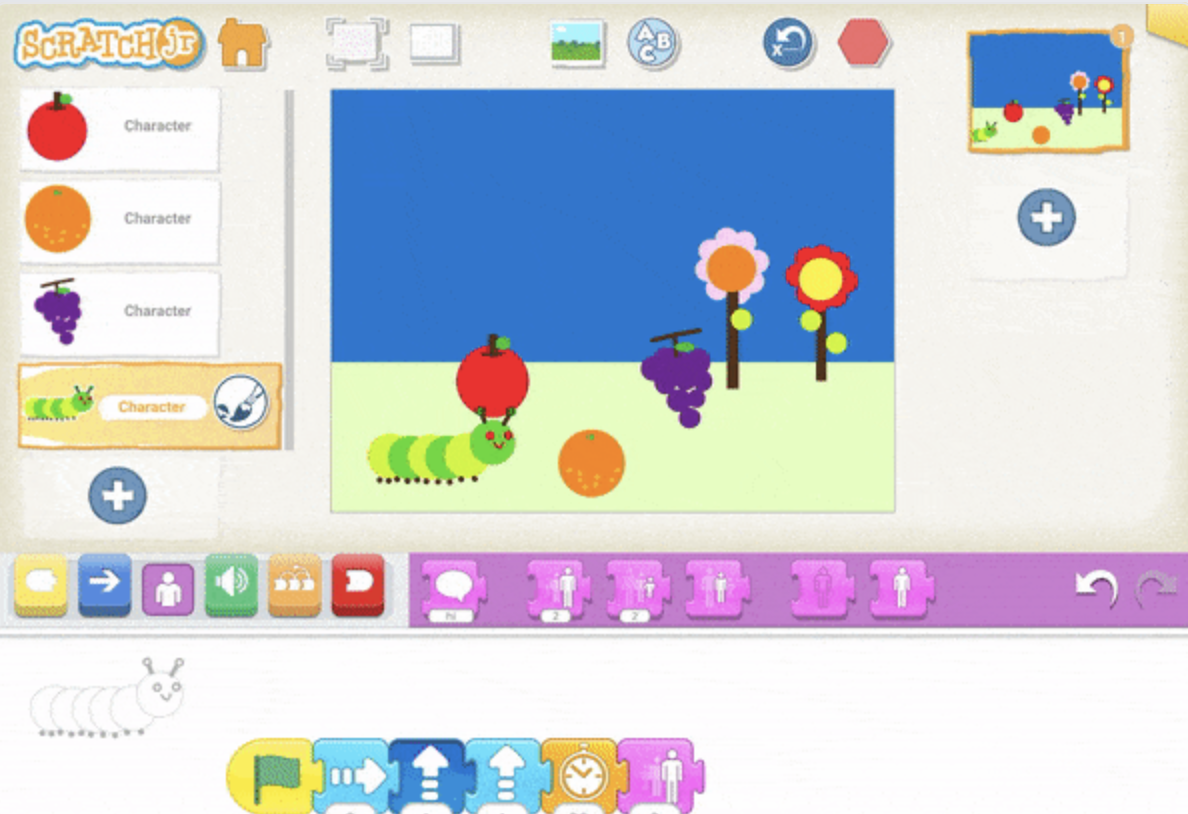
Scratch - programación para los más pequeños
"A Case in the Library"
El objetivo del juego es evitar los errores para llegar al libro correcto. Al desarrollar el juego, se trabajaron las habilidades para crear clones
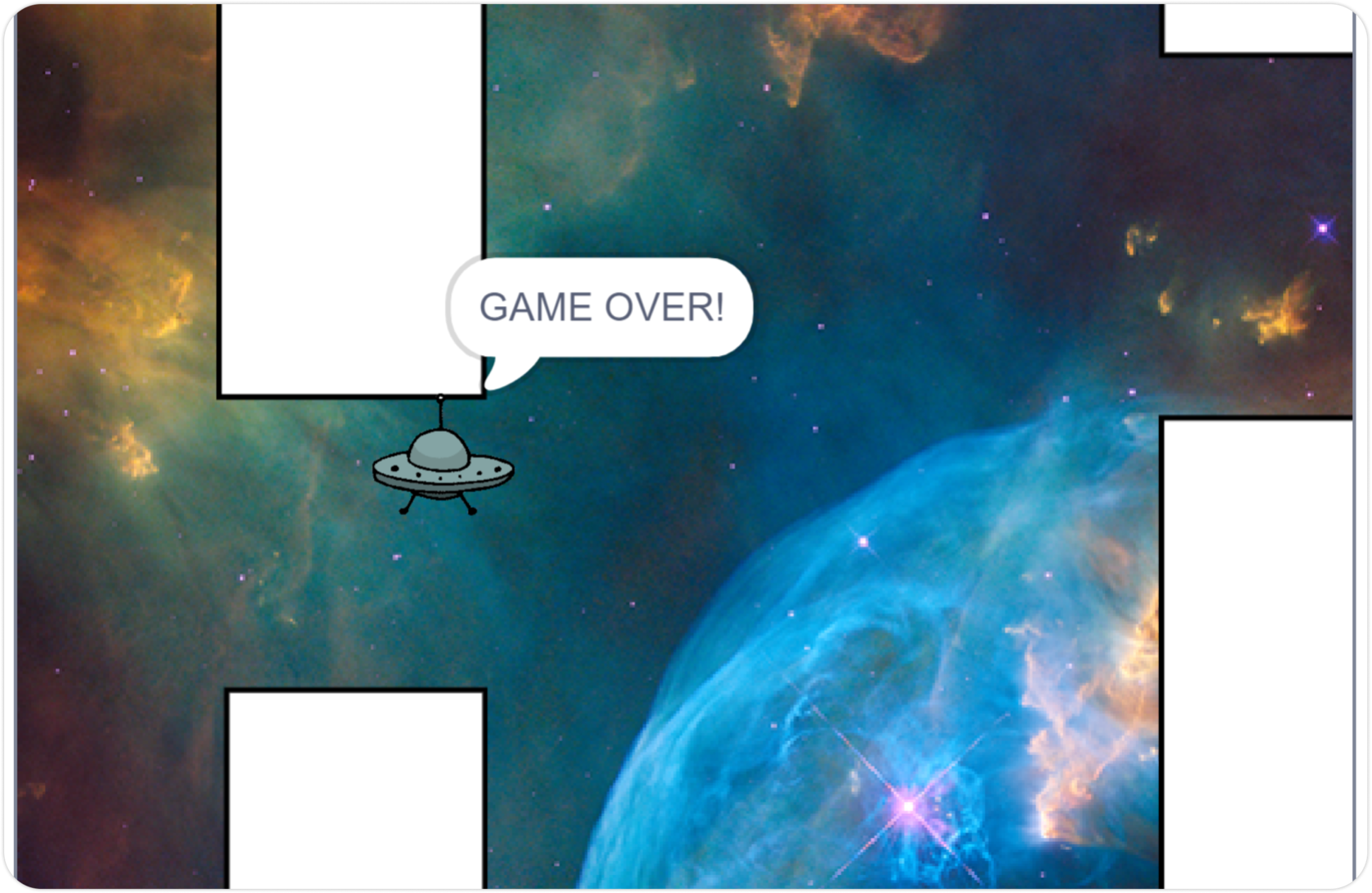
El objetivo del juego es llegar al final del nivel sin chocar con los obstáculos. El proyecto desarrolló las habilidades de creación de obstáculos, condiciones y gestión de objetos
"Space Adventure"
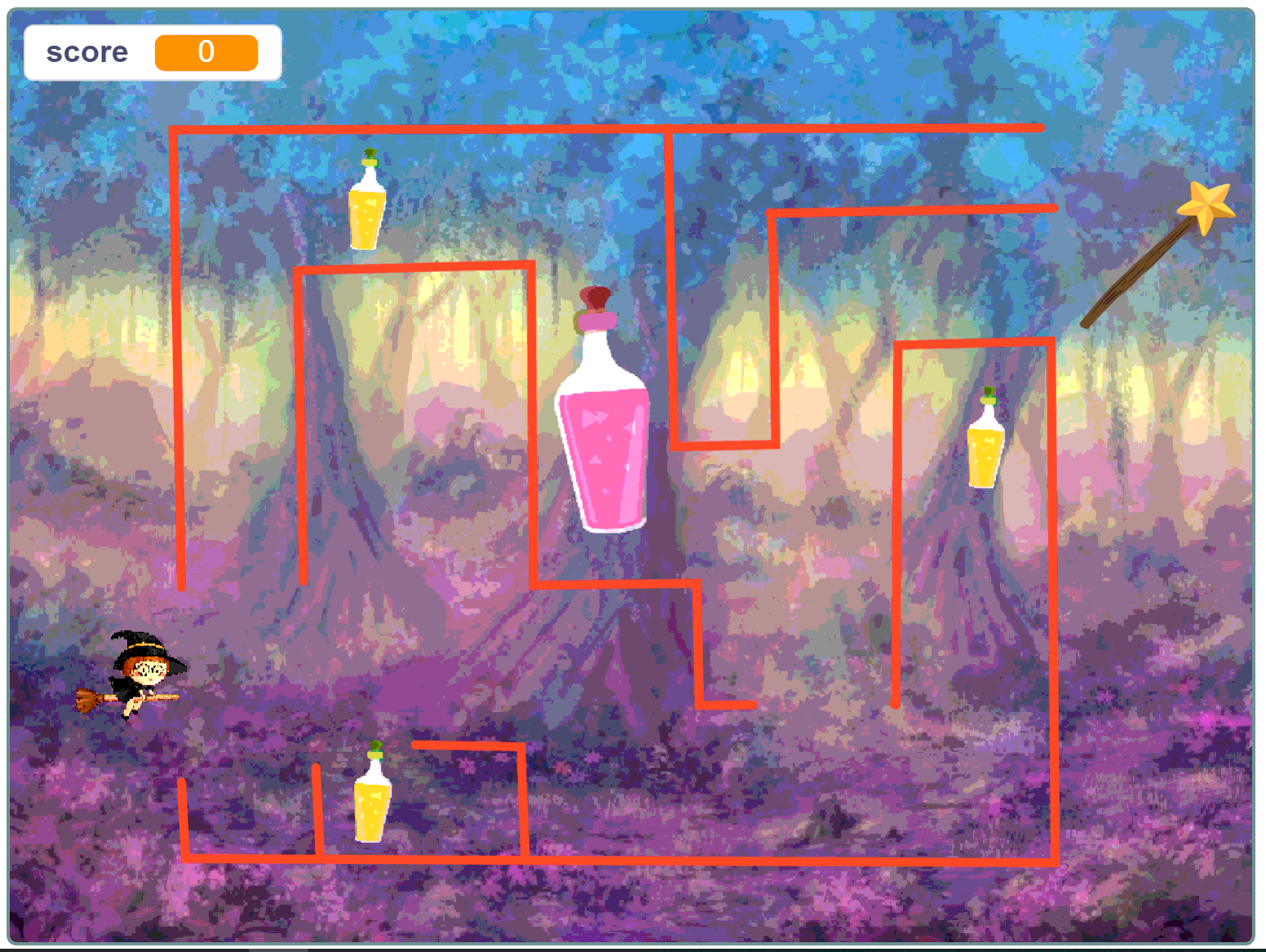
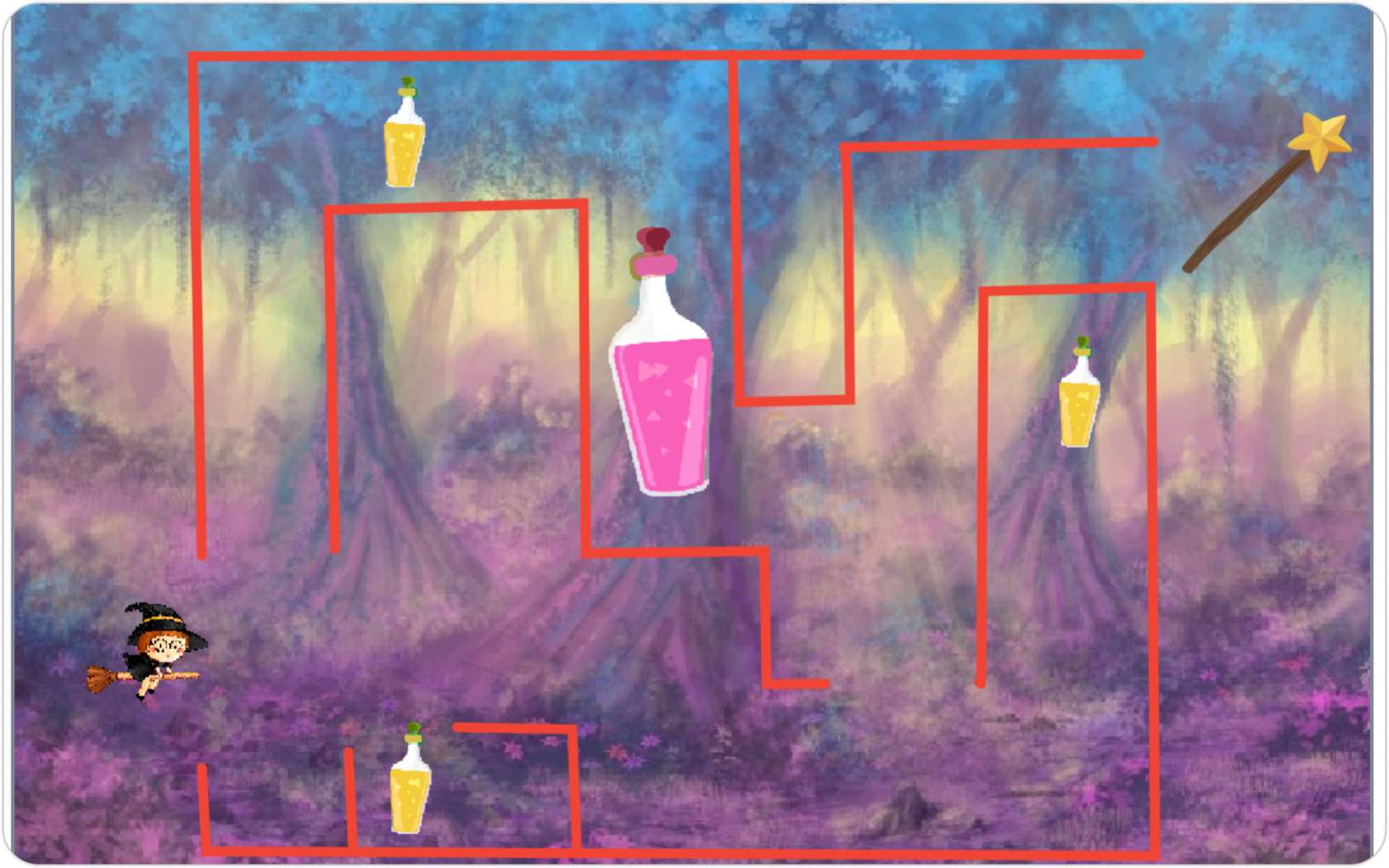
El objetivo del juego es encontrar una salida del laberinto y recolectar pociones útiles. El proyecto desarrolló las habilidades de crear variables
"Magic Labyrinth"
"Sweet breakfast"
El objetivo del juego es recoger todos los dulces. El proyecto desarrolló las habilidades de crear el movimiento de un objeto y el trabajo de los ciclos.


"Dear Witch"
Una mini caricatura creada de acuerdo con los principios básicos de la animación, en la que se trabaja la habilidad de cambiar el vestuario del objeto.


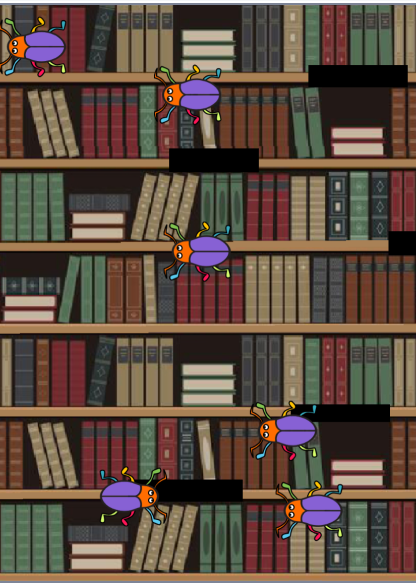
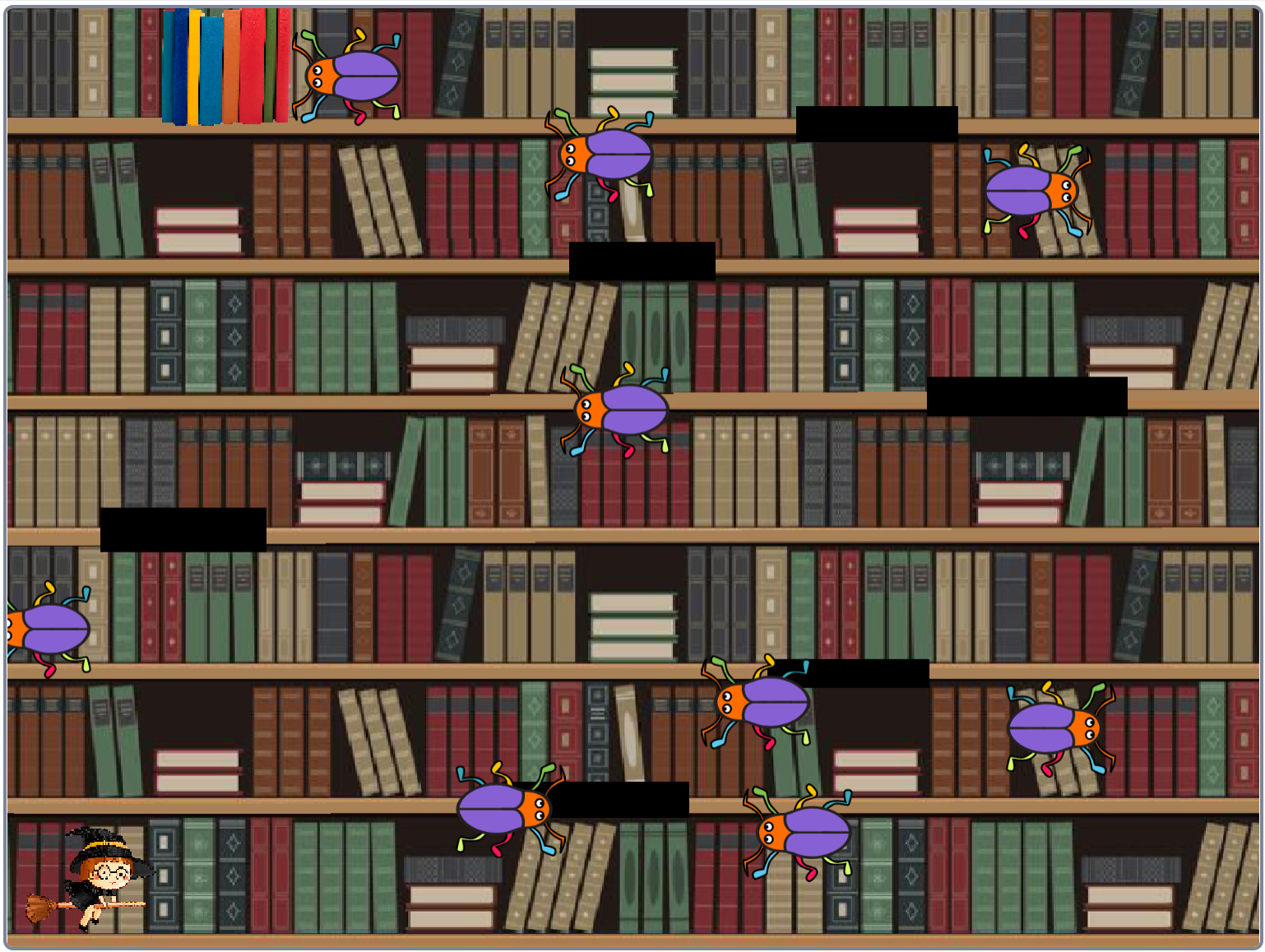
"Bug Attack"
El objetivo del juego es evitar que los bichos lleguen al pastel. El proyecto desarrolló las habilidades de trabajar con condiciones y el movimiento infinito de un objeto

El objetivo del juego es comer tantas fresas como sea posible y evitar las naranjas, por el momento. El proyecto desarrolló las habilidades del control del personaje y creación de condiciones del juego.
"Blot-glutton"
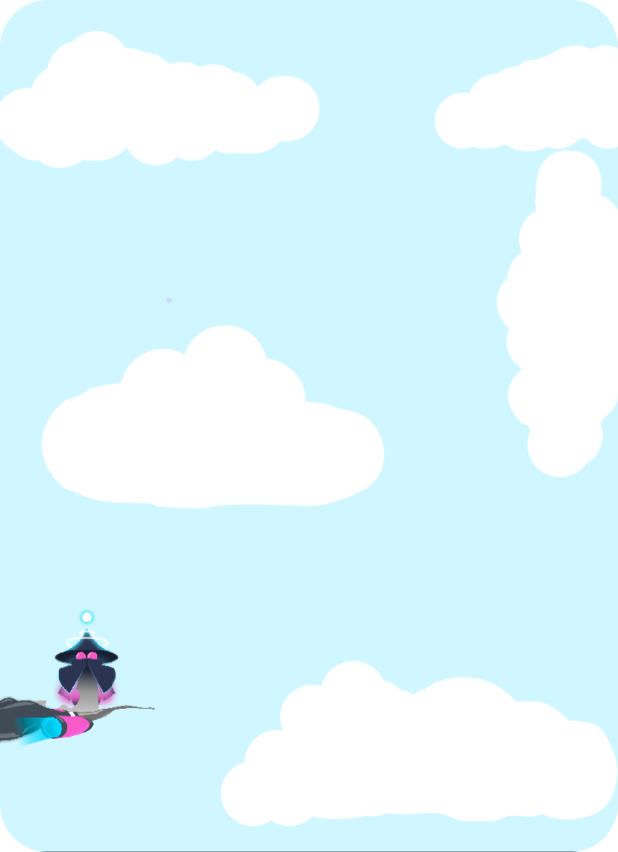
Para ganar el juego, debes llegar al final sin tocar las nubes. El proyecto ha desarrollado las habilidades de crear condiciones y administrar flechas
"Journey in the Clouds"


Roblox - dando vida a ideas creativas en 3D
"Parkour Tower"
Un clon del popular juego con obstáculos en movimiento, creado por un estudiante en Roblox Studio usando el lenguaje de programación Lua
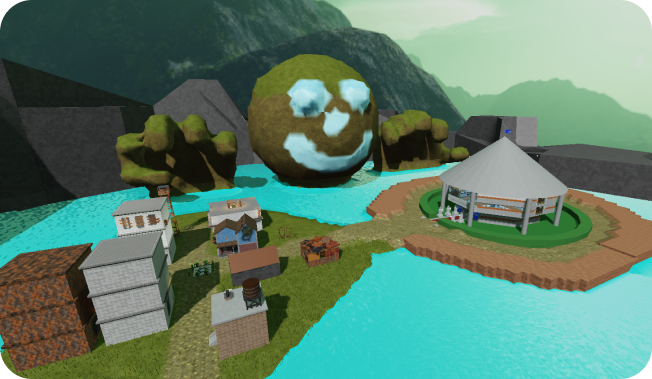
"My World"
Un mundo 3D, creado con las herramientas y varias texturas, modelado por el estudiante en Roblox Studio
Escenario para el futuro juego, creado en Roblox Studio, usando programación Lua avanzada
"Tropical Map"

Uno de los conceptos de ubicación en 3D, completamente diseñado por un estudiante en Roblox Studio
"Islands"
"Robot's Journey"
Personaje del autor, creado en el lenguaje de programación Lua en Roblox Studio utilizando habilidades de animación avanzadas
Un juego de obstáculos en el que tienes que resolver problemas matemáticos, creado en Roblox Studio usando el lenguaje de programación Lua
"Math Puzzle"
Paisaje para el futuro juego, creado en Roblox Studio con la herramienta Editor
"Zombie Island"
Pista de carreras para el juego, diseñada en Roblox Studio. Durante su creación se practican las habilidades de mover objetos en el espacio 3D
"Racing"
Programa del curso





Sumergirse en la creatividad digital. ¡En busca de la Chispa!
Lección 1:
Prepararse para el primer viaje. Diseño del avatar
Lección 2:
Difusión de garabatos. Usar la IA para dibujar un nuevo mundo para Soul 22
Lección 3:
Piskel: dibujar al estilo pixel art
Lección 4:
Animando las emociones de los personajes con FlipAnim
Resultado: los alumnos aprenderán a crear sus propias imágenes utilizando IA, a dibujar al estilo pixel art, e incluso darán sus primeros pasos en el mundo de la animación utilizando la herramienta FlipAnim.





Diseño gráfico en Сanva. ¡Hacer crecer un negocio en Zootopia!
Lección 1:
Introducción al diseño gráfico
Lección 2:
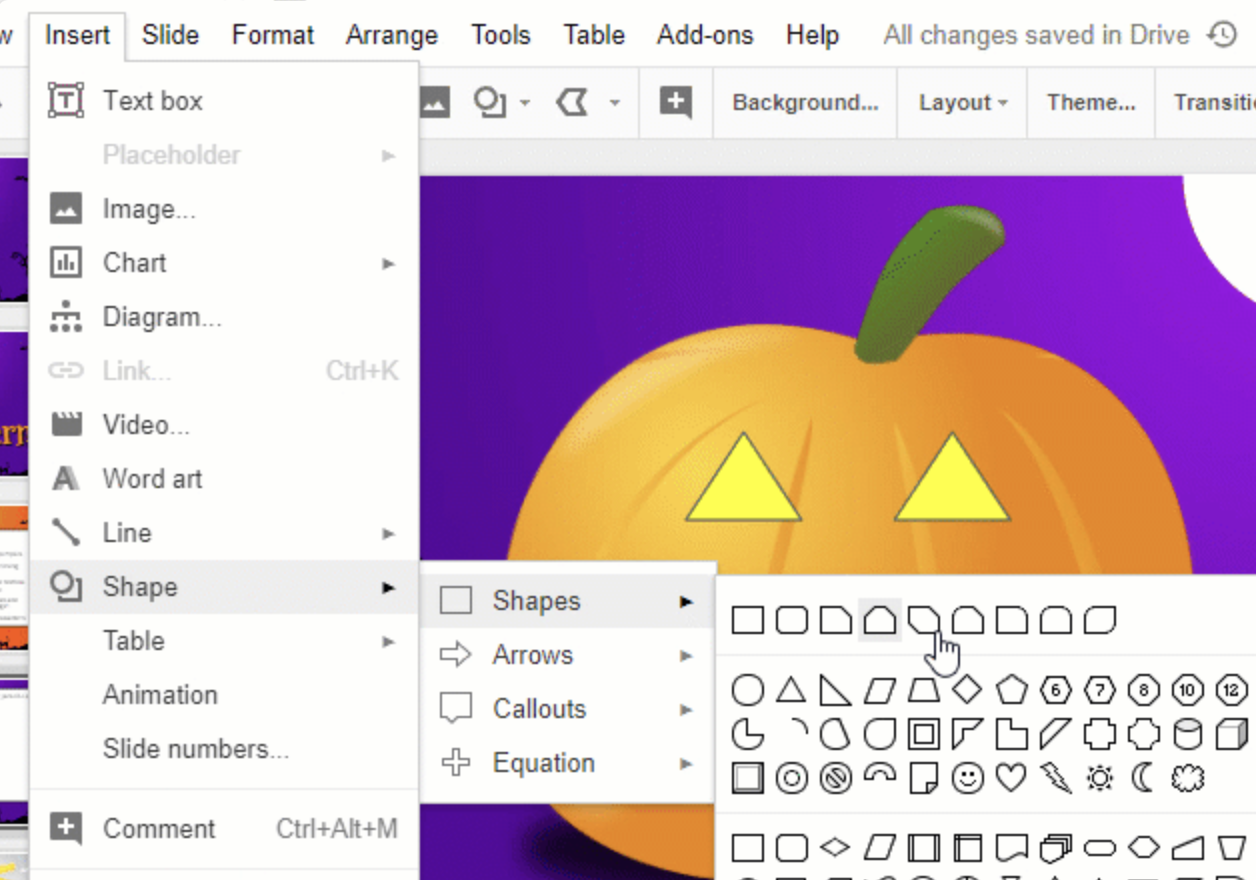
Diseñar un logo
Lección 3:
¿Cómo podemos diseñar stickers, mercancía o una tarjeta de presentación?
Lección 4:
Envío del pedido: ¡el libro de marca está listo!
Resultado: los alumnos aprenderán los conceptos del diseño gráfico, la teoría del color y las reglas básicas de composición. Crearán sus propios logos, diseñarán sus propios stickers, mercancía o tarjetas de presentación, ¡e incluso lo organizarán todo en sus primeros libros de marca!




Ilustración 2D en Krita. Ralph el demoledor y el juego Sugar Rush.
Lección 1:
Los fundamentos del dibujo en Krita: trabajar en un donut
Lección 2:
Convertir una idea en un boceto
Lección 3:
Toques finales: arte lineal, sombreado y coloreado
Resultado: los niños conocerán el editor gráfico Krita, los fundamentos del dibujo, la teoría del color y trabajarán en el desarrollo de su pensamiento creativo. Crearán su propio diseño de caramelos para el juego Sugar Rush





Un cómic en Krita. ¡Dibujando las historias de los Increíbles!
Lección 1:
¿Cómo se crea un cómic? Todas las etapas del proceso de creación
Lección 2:
¿Cómo crear una historia emocionante?
Lección 3:
Diseñar un personaje y trabajar con fotogramas
Lección 4:
Añadir diálogos
El toque final: ¡presentar nuestros cómics!
Lección 5:
Resultado: Los niños seguirán estudiando el editor gráfico Krita y aprenderán las reglas de la narración ilustrativa. Estudiarán todas las etapas necesarias para crear un cómic y luego utilizarán estos conocimientos para crear sus propios cómics de una página, basados en los viajes de los personajes de los Increíbles.
Autoexpresión en WickEditor. ¡Animación de las emociones de Intensamente!
Lección 1:
Los primeros pasos en el mundo de la animación 2D
Lección 2:
Guión gráfico, cálculo ¡y animación de las emociones!
Lección 3:
Creando más escenas sobre emociones
Lección 4:
Hacer una tarjeta de captura de video
Resultado: los niños se familiarizarán con el WickEditor: una herramienta de animación 2D. Así, comenzarán sus estudios de animación 2D: estilos, técnicas, principios esenciales de la animación, y mucho más. Consolidarán todo lo aprendido creando su propio vídeo sobre las emociones de la película animada de Intensamente.


Construir Robots de Rescate en WickEditor
Lección 1:
Preparando personaje para animación
Lección 2:
Animación básica de personajes
Lección 3:
Crear una escena de animación compleja
Edición de un anuncio con efectos de sonido
Lección 4:
Resultado: Los niños seguirán estudiando WickEditor y aprenderán todas las sutilezas de la animación de personajes. Crearán sus propios anuncios para los robots que inventaron para la caricatura de Big Hero 6.


Creación de un mundo 3D en Spline. ¡Entrando en el nuevo futuro con WALL-E!
Lección 1:
Ecoinnovaciones: ¡pasar de 2 a 3 dimensiones con WALL-E!
Lección 2:
Aprende todo sobre materiales y texturas en 3d
Lección 3:
Diseñar un invento que salvará al mundo
Lección 4:
¡Terminar y presentar los modelos del futuro!
Resultado: los alumnos se familiarizarán con Spline, una versátil herramienta de modelado 3D. También aprenderán las características distintivas de los espacios 3D, los principios del modelado de personajes y objetos, y cómo seleccionar referencias para sus modelos. Aplicarán todo esto creando su propio modelo 3D de un invento del futuro ¡respetuoso con el medio ambiente!


Gráficos vectoriales en Figma
Lección 1:
Los conceptos básicos de Figma
Lección 2:
Crear un avatar de monstruo único
Lección 3:
Mejora con funciones avanzadas de Figma
Lección 4:
Dar vida al monstruo con animación
Resultado: Los estudiantes aprenderán a trabajar con gráficos vectoriales en Figma





La tarjeta de Presentación del Creador Digital
Lección 1:
Introducción a WIX y a los fundamentos del diseño web
Lección 2:
Transferencia de un portafolio a un sitio web
Lección 3:
Creación de una página de autopromoción
Lección 4:
Presentación del sitio web
Resultado: ¡los alumnos adquirirán experiencia en el trabajo por proyectos y aprenderán a presentar sus proyectos con la ayuda de portafolios digitales!
Resumiendo los resultados
Lección 1:
Recordando lo que hemos aprendido
Lección 2:
El proyecto independiente final
Lección 3:
Preparación para la autopresentación
Lección 4:
¡Compartir los resultados de tu viaje creativo!
Resultado: Los estudiantes actualizarán sus conocimientos de todos los temas tratados y evaluarán las habilidades aprendidas. Cada estudiante completará un proyecto individual y lo presentará a los demás.
Bienvenido a WeCode. Los fundamentos de la programación
Lección 1:
¡Bienvenido a Hawái, bienvenido a Python!
Resultados del módulo: Los estudiantes crearán sus propias tarjetas de empleado. Dibujarán sus avatares con el módulo turtle(), usarán la función de impresión para mostrar información sobre ellos mismos y crearán una ventana de inicio de sesión
Lección 2:
WeCode y Dragones. Variables y operaciones
Lección 3:
Recogida de datos. Entrada de texto y números
Lección 4:
Crear una tarjeta de empleado. Trabajando en el proyecto
Lógica. Departamento de desarrollo
Lección 1:
¡Bienvenido al Departamento de Desarrollo! La lógica detrás de la declaración if/else
Resultados del módulo: Los estudiantes crearán su propio asistente virtual, que vendrá con una serie de funciones
Lección 2:
La sentencia elif y los operadores lógicos
Lección 3:
¡Un concurso!
Lección 4:
El ciclo while
Lección 5:
Completar el asistente virtual
Bucles avanzados
Lección 1:
El bucle for
Lección 2:
Bucles anidados
Resultados del módulo: Los alumnos podrán elegir entre uno de los dos proyectos del módulo, que variarán en complejidad: “los ceros y las cruces” o “el bot para películas y juegos”
Lección 3:
Listas
Lección 4:
El proyecto “Nados y cruces”
Listas y diccionarios. Trabajar con tablas
Lección 1:
Listas
Lección 2:
Diccionarios
Resultados del módulo: Los estudiantes tienen la opción de elegir el proyecto en el que trabajarán: "Administrador de contraseñas” o “Tabla de empleados”
Lección 3:
¡Un concurso!
Lección 4:
Funciones
Lección 5:
El proyecto “Administrador de contraseñas”
¡Algoritmos!
Lección 1:
Linear algorithms
Lección 2:
Algoritmos cíclicos
Resultados del módulo: Los alumnos entienden los conceptos de operaciones, lógica y bucles, así como el concepto de una función. Los estudiantes están listos para aprender nuevas bibliotecas
Lección 3:
Los secretos de las funciones personalizadas
Lección 4:
¡Un concurso!
Introducción a Pygame Zero
Lección 1:
Introducción a Pygame Zero
Resultados del módulo: Los estudiantes crearán sus propios juegos utilizando los conceptos básicos del módulo Pygame Zero. Los estudiantes pueden publicar este juego en Kodland HUB
Lección 2:
DiccionariosControles y animaciones del teclado
Lección 3:
Colliderect y salida de texto
Lección 4:
Creación de funciones
Lección 5:
¡Una lección de depuración!
Desarrollo de juegos en equipo
Lección 1:
Controles del ratón
Lección 2:
Procesamiento de clics del mouse
Resultados del módulo: Los niños seguirán trabajando en equipo para crear un juego completamente nuevo. El juego se beneficiará de todo el conocimiento y la experiencia que han adquirido hasta ahora. Luego publicarán este juego en el HUB
Lección 3:
Desarrollo del proyecto
Lección 4:
Completar los juegos
Lección 5:
¡Un concurso!
Trabajando en un juego de graduación
Lección 1:
Desarrollo de una idea
Lección 2:
La función colidelista
Resultados del módulo: Los estudiantes completarán la lógica y el diseño general del juego de sus próximos proyectos. En definitiva, este módulo preparará a los niños para el trabajo que les espera
Lección 3:
Preparándose para trabajar en el proyecto. Diseño de juego
Lección 4:
Implementación de funciones
Pulir el juego
Lección 1:
Trabajar en funciones adicionales
Lección 2:
Nuevos niveles
Resultados del módulo: Los estudiantes pasarán el módulo desarrollando sus juegos. Ellos presentarán sus proyectos durante la lección de graduación
Lección 3:
Pulir el juego
Lección 4:
Graduación

Los primeros proyectos Scratch
Lección 1:
Fundamentos de Scratch. El primer proyecto
Lección 2:
Movimiento de Sprite en Scratch
Lección 3:
Editor de gráficos mágicos. ¡Crea tu propio asistente mágico!
Leccióni 4:
Depuración de proyectos. ¿Qué es un error?
Lección 5:
¡Koddich - una competencia de programación para los verdaderos magos!
Resultado: Los primeros proyectos de Scratch en Kodewarts School of Magic

Animación y sonidos en Kodewarts
Resultado: Una aplicación de música animada única
Lección 1:
Eventos Scratch
Lección 2:
Principios de animación
Lección 3:
Fondos y música
Lección 4:
¡Crea tu propio grupo de música mágica!



La magia de crear juegos
Lección 1:
¿Qué es un juego?
Lección 2:
Juegos para principiantes
Lección 3:
Mantener la puntuación: aprender a trabajar con variables
Lección 4:
Interacciones en los juegos
Lección 5:
Niveles de bonificación. Aprendiendo a hacer los juegos más difíciles
Resultado: Un juego completo con mecánicas básicas de juego
Lección 6:
¡Creando un juego de rompecabezas en Scratch!
Lección 7:
¡La segunda temporada de Koddich!




El papel de la narración en el proceso de desarrollo del juego
Lección 1:
Mecánica de juego - los ingredientes para un gran juego!
Lección 2:
Diálogos y texto en juegos
Lección 3:
Bloques personalizados: por qué los necesitamos y cómo crearlos
Lección 4:
El desarrollo del escenario del juego
Lección 5:
Aprender a crear personajes y escenas directas
Resultado: Juegos basados en historias en Scratch
Lección 6:
¡Buscando insectos!
Lección 7:
Koddich: Final.






Scratch Avanzado
Lección 1:
Extensiones en Scratch
Lección 2:
¡Aprendiendo a reconocer videos!
Lección 3:
Creando clones
Lección 4:
Desarrollo del diseño del programa
Lección 5:
¡Otra sesión de depuración!
Resultado: Proyectos scratch con posibilidades increíbles

Un increíble viaje al mundo de los videojuegos
Lección 1:
Creando una mascota virtual
Lección 2:
Acelerando con Scratch
Resultado: 4 juegos con un diseño único
Lección 3:
Un viaje hacia el pasado
Lección 4:
Protegiendo nuestras aplicaciones
Creación de historias interactivas en Scratch
Lección 1:
Introducción a la narración interactiva
Resultado: Historias interactivas y únicas en Scratch
Lección 2:
Personajes y diálogos
Lección 3:
Decisiones y ramificaciones
Lección 4:
Desarrollando una historia interactiva
Hackathon. ¡Creando proyectos de graduación!
Lección 1:
¡Cómo una planificación cuidadosa puede ayudarte a crear los mejores proyectos!
Resultado: Un proyecto único que ha pasado todas las etapas de desarrollo
Lección 2:
¡Desarrollando nuestro proyecto más increíble!
Lección 3:
¿Por qué son tan importantes las pruebas y la retroalimentación?
Leccióni 4:
¡Los secretos detrás de una demostración exitosa!
“Juego "Salvar el mundo”!
Lección 1:
Introducción a Roblox Los fundamentos de la creación de juegos. Interfaz básica de Roblox Studio, añadir plantilla de mapa. Explorar la ToolBox
Lección 2:
Herramientas avanzadas de edición del terreno. Ejecutar un mapa ya hecho y utilizar las herramientas de Roblox Studio para reconstruirlo para nuestro proyecto
Resultado: Aprendimos a crear un juego en Roblox Studio desde cero. Estudiamos los conceptos básicos de diseño de juegos, modelado 3D y programación. Perfeccionamos nuestro juego con Toolbox y lo publicamos en línea
Lección 3:
Creación de modelos 3D utilizando bloques y otros objetos básicos. Cambio de color y material. Continuación del juego "Salvar el mundo". Construcción de obstáculos y creación de elementos decorativos
Lección 4:
Conceptos básicos de programación. Aprender sobre variables y cómo cambiar sus valores. Aprender a emitir información y corregir errores
Torre del Infierno. Crear nuestro propio proyecto
Lección 1:
Comienza el desarrollo de un popular juego: "Torre del Infierno". Estudiar herramientas avanzadas de modelado 3D
Lección 2:
Conceptos básicos de programación. Funciones. Aprendizaje de las funciones en el lenguaje LUA. Aprendiendo a modificar parámetros de objetos en Roblox usando programación. Usando scripts para crear un obstáculo para el juego Torre del Infierno
Resultado: Aprendimos física en Roblox Studio, así como los fundamentos de la programación LUA. Aprendimos a interactuar con objetos utilizando botones especiales en el juego. Por último, creamos y empezamos a trabajar en nuestro propio juego, ¡"Torre del Infierno"!
Lección 3:
Conocer el sistema de física de Roblox Studio. Uso de motores y física para crear obstáculos
Lección 4:
Conceptos básicos de programación. Operador condicional. Aprendiendo a cambiar la salud del jugador. Probando el proyecto
Torre del Infierno. Ampliación de la funcionalidad
Lección 1:
Conceptos básicos de programación. Bucles. Creación de nuevos obstáculos con scripts
Lección 2:
Crear objetos en movimiento. Aprender a animar objetos. Uso de secuencias de comandos LUA para configurar objetos
Resultado: Seguimos aprendiendo sobre programación. Aprendimos a utilizar scripts para interactuar con objetos. ¡Modificamos el proyecto de la Torre del Infierno y lo publicamos en línea y en el Kodland Hub!
Lección 3:
Aprendizaje de las interacciones entre objetos. Crear objetos interactivos que nos permitan activar obstáculos. Aprendizaje sobre Surface GUI
Lección 4:
Creación de puntos de control. Crear potenciadores y carreras de obstáculos de parkour de tiempo limitado. Publicar proyectos en Roblox
El juego de carreras
Lección 1:
Introducción a los fundamentos del diseño de juegos. Trabajo avanzado de localización. Creación de nuestras propias pistas de carreras
Lección 2:
Los fundamentos de la escritura de scripts en el lenguaje LUA. Aprendizaje de las funciones. Modelado y configuración del movimiento y la física del coche
Resultado: Aumentamos nuestros conocimientos de programación LUA. Entendimos cómo funcionan las funciones y aprendimos a aplicar condiciones. Aprendimos a trabajar con efectos visuales. Creamos nuestro propio juego con un circuito de carreras y lo publicamos en Internet
Lección 3:
Aprender a crear efectos visuales. Trabajando con el LUA y GUI. Creando un respawn para nuestro coche
Lección 4:
Completar el proyecto. Añadir una nueva actividad para los jugadores: una carrera cronometrada
Juego de aventuras. Desarrollo en equipo. NPCs
Lección 1:
Aprender sobre el desarrollo de equipos. Trabajar en equipo para crear un mundo nuevo. Revisión de la caja de herramientas. Empezando a trabajar en un juego de aventuras
Lección 2:
Familiarizarse con los NPCs. Crear y personalizar NPCs.
Resultado: Creamos personajes no jugables y añadimos una miniquest que hará nuestro juego más atractivo y significativo. También aprendimos a manipular la música del juego y crear animaciones personalizadas
Lección 3:
Creación de animaciones de personajes en Roblox Studio
Lección 4:
Diálogos con los NPCs. Desarrollar una miniquest. Probar el juego
Juego de aventuras. Desarrollar un sistema de monedas en el juego
Lección 1:
Creación de la moneda del juego. Animar la moneda y trabajar con el sonido
Lección 2:
Creación de mineral coleccionable. Añadir la herramienta de recolección al inventario
Resultado: Aprendimos a trabajar en equipo y a crear un gran mundo nuevo. Aprendimos a crear moneda en el juego y a cambiarla. ¡Seguimos trabajando en un nuevo proyecto de "Juego de Aventuras"!
Lección 3:
Trabajar con el sistema GUI (Graphical User Interface) de Roblox. Creación de la tienda del juego
Lección 4:
Trabajando en la atmósfera. Pruebas finales
Juego de aventuras. Monetización
Lección 1:
Insignias. Uso de las herramientas de Roblox Studio para implementar logros
Lección 2:
Implementación de pases especiales que los jugadores pueden comprar con dinero real. Creación de una mascota
Resultado: Los alumnos han aprendido los fundamentos de la monetización, lo que les permite monetizar sus juegos. También aprendieron a implementar logros. Mejoraron el proyecto "Juego de aventuras" y lo publicaron en línea
Lección 3:
Aprender los fundamentos del sistema de monetización de Roblox Studio. Crear objetos que los jugadores puedan comprar con dinero real
Lección 4:
Mejora de los proyectos. Creando puestos de cambio de moneda. Publicando el juego en Roblox
Juego "El suelo es lava"
Lección 1:
Las variables y cómo usarlas
Lección 2:
Las funciones y cómo usarlas
Resultado: Los estudiantes aprendieron a usar variables y funciones en Lua. Usando scripts preexistentes, aplicaron este conocimiento para agregar funciones a su juego "El suelo es lava". El resultado fue un juego pulido y jugable
Lección 3:
Agregar funciones al juego usando scripts preexistentes y entender la lógica detrás de las variables y funciones utilizadas dentro del código
Lección 4:
Completar la adición de funciones al juego siguiendo el marco aprendido en la lección anterior. Los estudiantes deben agregar los detalles finales al juego
Mini juego "Rodea el obstáculo"
Lección 1:
"Sentencias condicionales" con ejemplos de la vida real
Lección 2:
"Bucle For"con ejemplos de la vida real
Resultado: Los estudiantes aprendieron a usar sentencias condicionales y bucles en Lua. Aplicaron este conocimiento para agregar varias funciones a su mini juego "Rodea el obstáculo" usando scripts preexistentes. El resultado fue un juego pulido y jugable
Lección 3:
Añadiendo características al juego usando scripts preexistentes y entendiendo la lógica detrás de las sentencias condicionales y los bucles For usados en el código
Lección 4:
Completar la adición de funciones al juego siguiendo el método aprendido en la lección anterior. Los estudiantes deben agregar los detalles finales al juego
Desarrollar nuestro propio proyecto
Lección 1:
Desarrollar su propio proyecto. Desarrollar una idea para su juego
Lección 2:
Desarrollar el suyo propio. Aprender a aplicar mecánicas de juego
Resultado: Los alumnos han desarrollado sus propios juegos originales. Combinado diferentes mecánicas de juego y escenarios. Han probado el proyecto y presentado su producto final
Lección 3:
Pruebas finales de su propio proyecto. Finalización del proyecto de graduación
Lección 4:
Presentación de proyectos. Graduación

Descubriendo el mundo digital
Lección 1:
Conociendo el ratón
Lección 2:
Conociendo el teclado
Lección 3:
Conociendo la gráfica computacional
Lección 4:
Aventura. Algoritmos
Lección 5:
Viaje con un robot. Juegos con el teclado y secuencia de acciones
Resultado: los niños conocerán el funcionamiento del ordenador, dominarán las habilidades de manejo del ratón y teclado, crearán sus primeros algoritmos, animaciones GIF y hasta su propia melodía
Lección 6:
Ciudad del futuro: desafíos lógicos en viajes
Lección 7:
Explorando la animación: creación de GIFs
Lección 8:
Estudio musical: creación de melodías

Divertido viaje al mundo de la programación
Lección 1:
Fundamentos de programación: secuencias y habilidades con el teclado
Lección 2:
Repeticiones divertidas y rompecabezas: Lección sobre ciclos y lógica
Lección 3:
Acertijos lógicos y plataforma de aventuras
Lección 4:
Laboratorio de juegos y teclado
Lección 5:
En busca de la estrella perdida
Resultado: los niños continuarán su inmersión en la programación, se familiarizarán con el editor gráfico, aprenderán a dibujar con líneas y figuras, ¡y crearán sus primeros dibujos!
Lección 6:
Fiesta de figuras mágicas en Colorville
Lección 7:
Rescate de la Galería de Maravillas en Colorville
Lección 8:
Festival en Colorville

Aventuras en el valle de datos: magia informática y diseño creativo
Lección 1:
Bit en el valle de datos
Lección 2:
Gran aventura con carpetas
Lección 3:
Fotos geniales en el estudio de arte
Lección 4:
Magia del texto y tu propio cómic
Lección 5:
Viaje por la red mundial
Resultado: los niños conocerán la estructura de archivos del ordenador, internet y el navegador, aprenderán a procesar fotografías y crearán un cómic, cartel y tarjeta postal
Lección 6:
Detective de información
Lección 7:
Clase maestra de diseño de carteles
Lección 8:
Tarjeta postal del Valle de Datos

Creadores tecno: construimos, exploramos, creamos
Lección 1:
Bailes con Scratch Junior
Lección 2:
Construyendo una granja
Lección 3:
Viaje en cohete al espacio
Lección 4:
Las cuatro estaciones
Lección 5:
Viaje por los mares de internet
Resultado: los niños crearán una animación en Scratch Junior y aprenderán a crear y editar documentos de texto en Google Docs
Lección 6:
Magia de palabras en Google Docs
Lección 7:
Artista de texto
Lección 8:
Cazadores de conocimientos

Ciber-magia: aventura en el mundo de la tecnología
Lección 1:
Mundo submarino de codificación
Lección 2:
Mensajes en el País de las Maravillas
Lección 3:
Postales vivas en Scratch Junior
Lección 4:
Personajes animados en pantalla
Lección 5:
Potenciando la creatividad con doodles
Resultado: los niños continuarán estudiando Scratch Junior y crearán su propio juego, luego potenciarán su pensamiento creativo y pasarán a la creación de pegatinas y diseño de rutinas diarias
Lección 6:
Feria de pegatinas en Canva
Lección 7:
Rutina diaria en imágenes
Lección 8:
Obras maestras de Canva de jóvenes artistas

De la animación al mundo de los juegos
Lección 1:
Primeros pasos en animación
Lección 2:
Dibujos danzantes
Lección 3:
Fenómenos naturales en movimiento
Lección 4:
Caleidoscopio animado
Lección 5:
Mi primer juego: constructores de fantasía
Resultado: los niños aprenderán a crear animaciones en el programa Brush Ninja, luego crearán un verdadero videoclip con ellas. Continuarán profundizando en la programación, creando otro juego
Lección 6:
Aventuras en el mundo del juego
Lección 7:
Maravillas de juegos
Lección 8:
Lanzamiento estelar: mi juego en el teléfono

Ciber-creadores: historias, música y magia
Lección 1:
Ciber-detectives: caza de virus
Lección 2:
Historia mágica en Google Slides
Lección 3:
Slides cobran vida
Lección 4:
Creando juntos
Lección 5:
Primeros pasos en la magia musical
Resultado: los niños aprenderán comportamiento seguro en internet, crearán presentaciones coloridas en Google Slides e incluso dominarán el proceso de crear música digital
Lección 6:
Creando tu propia canción
Lección 7:
Taller de tarjetas postales
Lección 8:
Sinfonía de creatividad

Aventura final en el mundo de los números y la tecnología
Lección 1:
Magos matemáticos: encontrando números
Lección 2:
Héroes numéricos: viaje por la matemática
Lección 3:
Google Sheets: mundo mágico de los números
Lección 4:
Google Sheets: fiesta de los números
Lección 5:
Ciber-revisión: todo sobre la creatividad digital
Resultado: los niños dominarán operaciones matemáticas básicas y las aplicarán al conocer Google Sheets. Pasarán a una revisión fascinante de todo el material cubierto y recopilarán su portafolio digital, reflejando nuestro viaje
Lección 6:
Maratón de programación: viaje por el código
Lección 7:
Todo sobre la alfabetización informática: gran revisión
Lección 8:
Graduación fantástica: fiesta del éxito
Crear un póster de tu juego o película favorita en Photopea
Lección 1:
Cómo crear un póster genial para tu juego o película favorita
Lección 2:
¡Corta y transforma! Herramientas de edición de Photopea
Lección 3:
Composición y texto para el cartel en Photopea
Lección 4:
¡Diseñando el cartel terminado en Mockup!
El resultado: un póster con estilo para un futuro juego, dibujo animado o su propio producto

Herramientas básicas de modelado 3D
Lección 1:
Introducción al modelado 3D
Lección 2:
Formas básicas
Lección 3:
Modo de edición
Lección 4:
Completar el primer modelo
El resultado: modelo 3D de un edificio con un exterior bien diseñado
Modelado avanzado
Lección 1:
Concepto y base del interior
Lección 2:
Detallado avanzado
Lección 3:
Trabajar con nodos de sombreado
Lección 4:
Superposición de texturas
El resultado: un modelo de habitación detallado con texturas de objetos reales

Desarrollando tu personaje
Lección 1:
Los conceptos básicos de la creación de personajes
Lección 2:
Detalles de personajes
Lección 3:
Modelar la ropa de un personaje
Lección 4:
Exportar y animar
El resultado: un modelo de personaje animado con detalles elaborados y ropa que se puede utilizar en el desarrollo de juegos y animación

Creación de ubicaciones
Lección 1:
Modelado de paisaje
Lección 2:
Crear un entorno temático
Lección 3:
Modelado de vegetación
Lección 4:
Configuración de material y color en el lugar
El resultado: una ubicación para una futura caricatura o juego con árboles, agua y edificios detallados en 3D

Trabajar con animación, color, renderizado
Lección 1:
Principios básicos de la animación 3D
Lección 2:
Animar una ubicación
Lección 3:
Continuar trabajando con animación
Lección 4:
Configuración de la cámara, iluminación, renderizado
El resultado: animación profesional de tu propio mundo 3D en formato de vídeo e imagen
Proyecto de diseño de sitio web
Lección 1:
Conocido de Tilda
Lección 2:
Logotipo, eslogan y diseño gráfico de un sitio
Lección 3:
Proyecto de diseño de sitio web
Lección 4:
Diseño personalizado y animación en ZeroBlock
El resultado: Sitio: un proyecto con diseño y animación personalizados
Módulo de proyecto
Lección 1:
Hackathon: presentar ideas y planificar un proyecto
Lección 2:
Desarrollo de proyectos Sprint 1 parte
Lección 3:
Desarrollo de proyectos Sprint 2 parte
Lección 4:
Demostración final del proyecto
El resultado: proyecto soñado diseñado a partir de su propia idea: póster, modelo 3D (edificio, habitación o ubicación), diseño de sitio web
Introducción a HTML
Lección 1:
Introducción a HTML
Lección 2:
Multimedia e incrustación
Lección 3:
Marcos y diseño de página
Lección 4:
Introducción a CSS
Resultados del módulo: los estudiantes crearán su primera página web con integración de contenido multimedia, aprenderán los conceptos básicos del diseño de elementos
Conceptos básicos de CSS
Lección 1:
Selectores de CSS
Lección 2:
Modelo de caja CSS
Lección 3:
Enlaces y propiedades de fondo
Lección 4:
Posicionamiento
Resultados del módulo: los estudiantes dominarán temas fundamentales importantes para lograr un diseño de sitio web profesional, crear su primera página web en diseño moderno
Prototipado y conceptos básicos de UX/UI
Lección 1:
Introducción al Diseño
Lección 2:
Análisis de consulta de búsqueda
Lección 3:
Maquetación del proyecto final
Lección 4:
Caja flexible
Resultados del módulo: los estudiantes aprenderán los conceptos básicos del desarrollo de diseño de sitios web, análisis de la audiencia objetivo, selección de temas populares para sus propios proyectos. Al final del módulo, desarrollarán el diseño de su futuro proyecto, basado en conceptos de diseño moderno y su propia investigación del público objetivo
Implementación de diseño
Lección 1:
Implementación de diseño
Lección 2:
Finalización del proyecto
Lección 3:
Publicación del proyecto
Lección 4:
Presentación del proyecto
Resultados del módulo: los estudiantes crearán su primer sitio web, lo publicarán en Internet, conectarán los comentarios de los usuarios y lo pondrán a disposición en los motores de búsqueda. Para niñas y niños mayores de 14 años, con el consentimiento de sus padres, es posible conectar pagos en el sitio
CSS Avanzado
Lección 1:
Pseudo-clases y pseudo-elementos
Lección 2:
Transformaciones en CSS
Lección 3:
Animaciones en CSS
Lección 4:
Posicionamiento avanzado
Resultados del módulo: los estudiantes obtendrán habilidades avanzadas para trabajar con CSS, aprenderán a crear efectos visuales y aplicarán los conocimientos adquiridos a sus propios proyectos
Diseño adaptativo, cuadrículas y formularios
Lección 1:
Cuadrículas en CSS
Lección 2:
Variables en CSS, pseudo clase raíz
Lección 3:
Diseño adaptativo y receptivo
Lección 4:
Formularios. Interacción con la información del usuario
Resultados del módulo: Los estudiantes adaptarán sus proyectos a diferentes dispositivos (teléfonos inteligentes, tabletas)
Motores de sitio y conceptos básicos de PHP
Lección 1:
Servidor local e introducción a PHP
Lección 2:
Conociendo PHP
Lección 3:
WordPress
Lección 4:
Motor de sitio web y extensión de su proyecto al motor
Resultados del módulo: los estudiantes aprenderán cómo integrar sus sitios web con un motor, con el cual pueden recibir comentarios de los usuarios y hacer que su proyecto sea más avanzado a través de la generación dinámica de páginas
Elaboración del proyecto final
Lección 1:
Introducción a JavaScript, alerta, aviso, variables, consola
Lección 2:
Introducción a JavaScript. Hamburguesa
Lección 3:
Finalización de proyectos. Carrusel
Lección 4:
Presentación de proyectos
Resultados del módulo: los estudiantes crearán un proyecto final en el que utilizarán todos los conocimientos adquiridos durante el curso