








Фильтр по курсам:
Цифровое творчество
Python
Scratch
Roblox
Дизайн Цифровых Миров Про
FunTech
Компьютерная грамотность
Графический дизайн
Web
Цифровое творчество — развитие воображения и творческого потенциала
«Весёлый отпуск»
Локация и персонажи для комикса, созданные в графическом редакторе Krita, с учётом законов композиции и сочетания цветов
«Спокойствие в лесу»
Анимированная иллюстрация, которая станет частью мультфильма

Локация для мультфильма, созданная в графическом редакторе Krita
«Мистика на чердаке»

«Путешествие робота»
2D-мультфильм с несколькими сценами, созданный студентом курса в WickEditor

Покадровая анимация персонажа, созданная в приложении Wick Editor
3D-модель робота Валл-и c разными предметами в руках, которую подготовила студентка курса в Spline
«Робот Валл-и готовит подарки для Евы»
«Кот проголодался»

Покадровая анимация, созданная учеником с помощью сервиса FlipAnim
«Эмоции Души 22»
Концепция персонажа для будущего мультфильма, анимированная в приложении Wick Editor
«Кодди»

Программирование на языке будущего — Python
Рисунок, созданный в графической библиотеке Turtle, где ученик управляет черепашкой с помощью кода на Python, которая воспроизводит рисунок
«Наруто»

«Игра-кликер»
Игра, написанная на Python, в которой ученик применил знания обработки кликов. Игроку нужно сделать как можно больше кликов на время

Аркадная 2D-игра в стиле Mario, написанная учеником на Python
«Путешествие по мирам»

Игра на Python, где нужно смешивать ингредиенты и получать зелье. Создана учеником для публикации на маркетплейсе
«Космический шуттер»
«Алхимия»
Игра с несколькими врагами и разными уровнями сложности, созданная на Python с помощью метода collidest

«Geometry dassh»
Клон популярной платформенной игры, написанной учеником на Python

«Flappy bird»
Клон популярной 2D-игры, созданный учеником на Python

Калькулятор, написанный учеником на Python, который может складывать, вычитать, умножать и делить числа
«Простой калькулятор»
Цель игры — добраться до конца уровня и не задеть препятствия. В проекте отработаны навыки создания препятствий, условий и управления объектом
«Космические приключения»
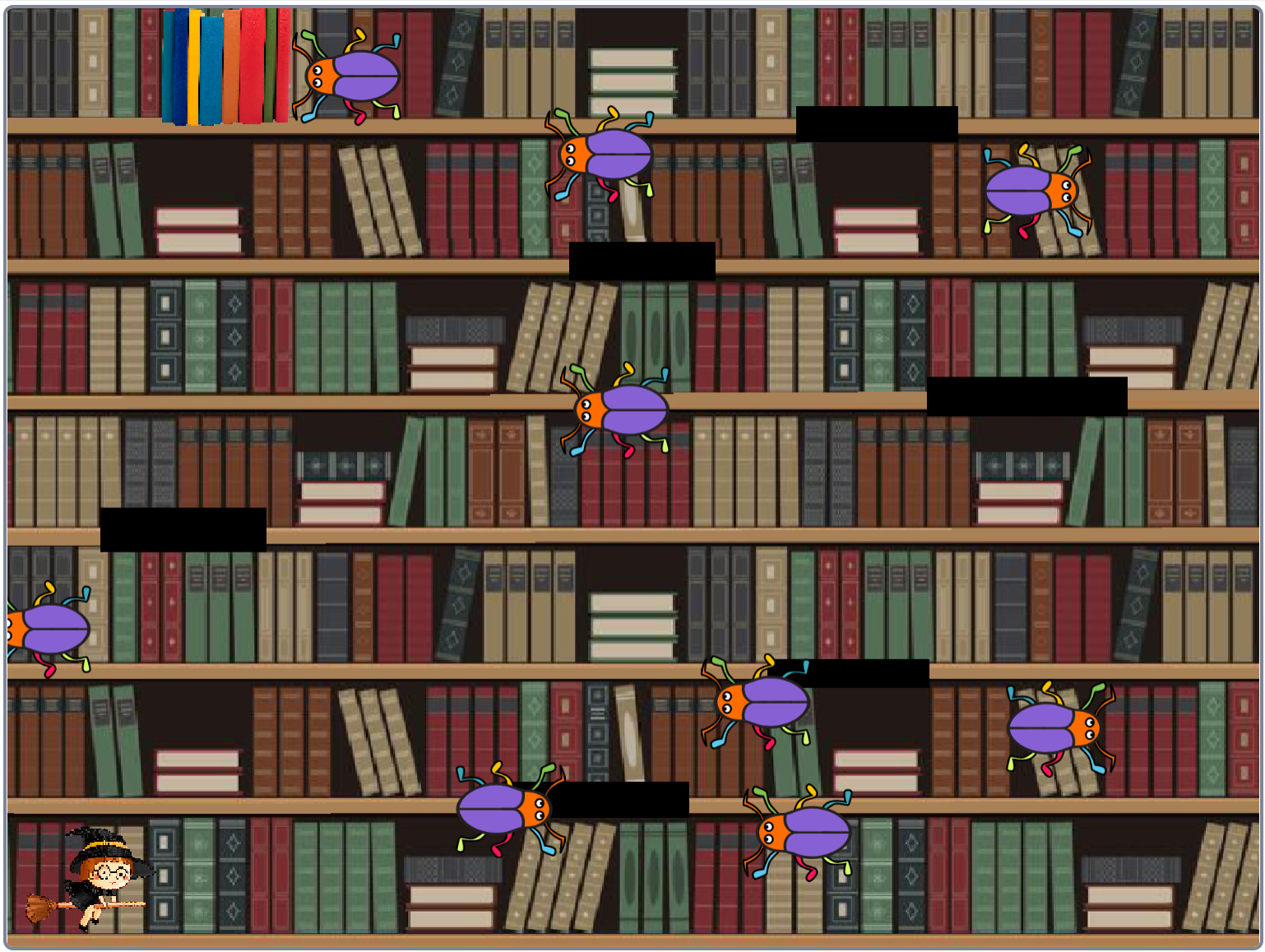
«Случай в библиотеке»
Цель игры — избегать жучков, чтобы добраться до нужной книги. При разработке игры отработаны навыки создания клонов
Чтобы выиграть в игре, надо добраться до конца, не касаясь облаков. В проекте отработаны навыки создания условий и управления стрелками
«Путешествие в облаках»
Цель игры — съесть как можно больше ягод клубники, избегая апельсины, на время. В проекте отработаны навыки управления персонажем и создания условий игры
«Клякса-обжорка»
«Милая ведьмочка»
Мини-мультфильм, созданный по базовым принципам анимации, в котором отработан навык смены костюмов у объекта
«Сладкий завтрак»
Цель игры — собрать все конфеты. В проекте отработаны навыки создания движения объекта и работы циклов
«Атака жучков»
Цель игры — не дать жучкам добраться до торта. В проекте отработаны навыки работы с условиями и бесконечным движением объекта
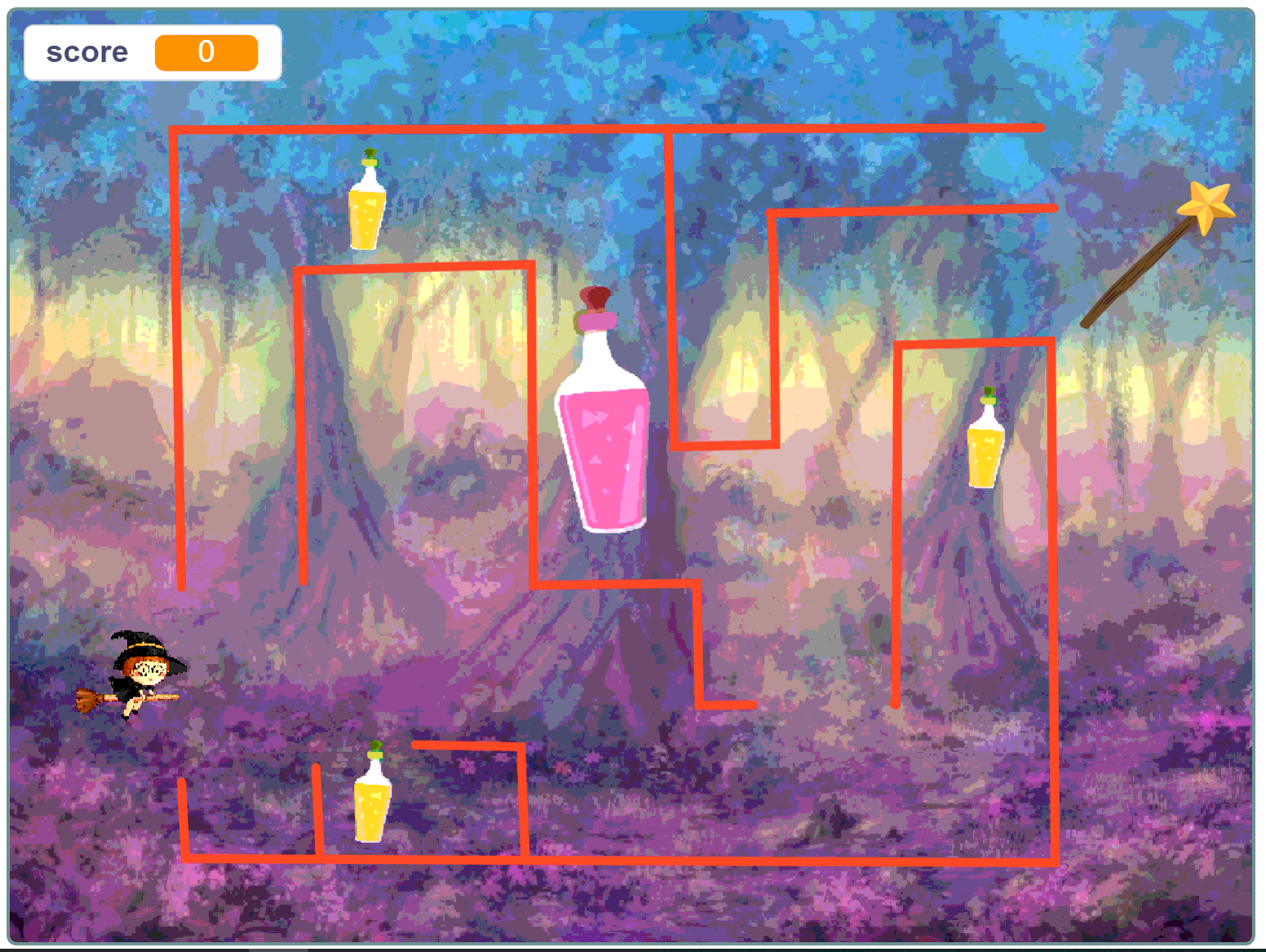
Цель игры — найти выход из лабиринта и собрать полезные зелья. В проекте отработаны навыки создания переменных
«Волшебный лабиринт»
Scratch — программирование для самых юных







Roblox — воплощение творческих идей в 3D
«Башня паркура»
Клон популярной игры с движущимися препятствиями, созданный учеником в Roblox Studio на языке программирования Lua
«Мой мир»
3D-мир, при создании которого отработаны навыки работы с инструментами различных текстур, смоделированный учеником в Roblox Studio
Локация для будущей игры, созданная в Roblox Studio, с помощью продвинутого программирования на языке Lua
«Тропическая карта»

Одна из концепций 3D-локации, полностью спроектированная учеником в Roblox Studio
«Острова»
«Путешествие робота»
Авторский персонаж, созданный на языке программирования Lua в Roblox Studio с применением навыков продвинутого анимирования
Игра с препятствиями, в которой нужно решать математические задачи, созданная в Roblox Studio с применением языка программирования Lua
«Математическая головоломка»
Ландшафт для будущей игры, созданный в Roblox Studio с помощью инструмента Editor
«Остров зомби»
Гоночная трасса для игры, спроектированная в Roblox Studio. При её создании отработаны навыки перемещения объектов в 3D-пространстве
«Гонки»
Дизайн Цифровых Миров Про — От 3D объектов до сайтов: создавай уникальные проекты!
3D-проект интерьера комнаты
Уютный японский сад с цветущими сакурами, который создал студент, изучая основы моделирования и текстурирования на курсе
Дизайн-проект сайта с авторским оформлением и анимацией
Ландшафт, разработанный для 3D-игры
Анимированный 3D-персонаж, созданный по собственной идее студента
3D-модели персонажей фильма “Звездные войны”, созданные студентом курса
Студент создал 3D-сцену с горным пейзажем для закрепления навыка работы с ландшафтом
3D-модель летающего замка, которую создал студент в рамках самостоятельного проекта
FunTech Explorers — Интерактивное обучение технологиям через игры и творчество!
«Техно-творцы: строим, исследуем, создаем»
В результате 4-ого модуля ребята создадут мультфильм в Scratch Junior, а также научатся создавать и редактировать текстовые документы в google docs
«Веселое путешествие в мир программирования»
Ученики изучат инструменты “линия”, “прямоугольник”, “овал” для создания своих рисунков аттракционов во 2-ом модуле
В результате 6-ого модуля будет создана игра в программе Scratch. Ученики закрепят навыки программирования и анимации при помощи кода
«От анимации до игромира»
Результатом 3-его модуля станет создание крутого постера
«Приключения в долине данных: компьютерная магия и креативный дизайн»
«Кибер-креаторы: истории, музыка и магия»
Результатом 7-ого модуля станет презентация с анимацией. Ученики научатся создавать свои презентации в Google Slides
Ученики создадут свои первые алгоритмы, GIF-анимацию и даже собственную мелодию в 1-ом модуле
«Открывая цифровой мир»
В 8-ом модуле будет работа с таблицами, добавления условного форматирования
«Заключительное приключение в мире чисел и технологий»
Результатом 5-ого модуля будет создание карточки и mockap
«Кибер-Волшебство: Приключения в Мире Технологий»
Компьютерная грамотность — Стартовый курс для будущих мастеров цифрового мира и IT технологий!
Презентация про подводный мир
Своя презентация на выбранную тему
Презентация про подводный мир
Своя презентация на выбранную тему
Графический дизайн – от логотипа до фирменного стиля – создай свой бренд!
Лев Караджа разработал айдентику для мероприятия посвящённого граффити (уличному искусству) в Photopea.
Карточка товара наушников для маркетплейста от Дениса Мисикова выполнен в Figma уже на третьем уроке!
Плакат для своего супер-геройского фильма разработала Милана Нарушевич при изучении правил композиции.
Бакытжан Казбег разработал дизайн для сюрприз-бокса. Как думаете, что внутри?
Рекламный баннер для продажи наушников разработала Куралай Алыбекова в Figma.
Плакат для праздника Хэллоина подготовила Ясмина Караташ на уроке по изучению шрифтов и типографике.
Постер для Фестиваля Уличной Культуры “Street Vision” подготовила Милана Нарушевич.
Эвелина Зибатова создала Космос с помощью программы Photopea с нуля!
Создавай сайты, как профессионал: от дизайна до публикации — HTML, CSS и адаптивная верстка для мобильных устройств!
«Сайт-портфолио»
Создан учеником с использованием HTML, CSS
«Сайт полезных советов»
Создан учеником с использованием HTML, CSS
Создан учеником с использованием HTML, CSS
«Сайт музыкальной группы»
Создан учеником с использованием HTML, CSS
«Сайт-визитка»
«Сайт Хаяо Миядзаки»
Создан учеником с использованием HTML, CSS
Создан учеником с использованием HTML, CSS. Реализована интеграция видео с Youtube
«Сайт компьютерной игры»
Создан учеником с использованием HTML, CSS. Реализована интеграция видео с Youtube
«Сайт компьютерной игры»
Создан учеником с использованием HTML, CSS
«Сайт про Ралли»
Программа курса





Погружение в цифровое творчество. В поисках искры!
Урок 1:
Подготовка к первому путешествию
Урок 2:
Искусственный интеллект и новый мир для души 22
Урок 3:
Piskel: охота за искрой
Урок 4:
Волшебство эмоций в мире FlipAnim
Результат модуля: в рамках этого модуля ребята научатся генерировать создавать свои проекты с помощью искусственного интеллекта, рисовать в стиле пиксель-арт, работая с инструментом Piskel и даже сделают свои первые шаги в анимацию, пользуясь инструментом FlipAnim.
Графический дизайн в Pixelied. Развиваем бизнес в Зверополисе!
Урок 1:
Рассказываем о своих идеях с помощью шрифта и цвета
Урок 2:
Дизайн логотипа для своей бизнес-идеи
Урок 3:
Как разработать стикеры, флаер или визитку?
Урок 4:
Оформляем проект в брендбук
Результат модуля: в рамках этого модуля ребята познакомятся с понятием графического дизайна, теорией цвета и основными законами композиции. Создадут свой собственный логотип, разработают на свое усмотрение стикеры, мерч или визитки, и даже оформят это все в свой первый брендук.



Перепридумаем в Krita. Ральф и Sugar Rush game!
Урок 1:
Рисуем мышкой в Krita
Урок 2:
Основы рисунка в Krita: рисуем набросок
Урок 3:
Финальные штрихи: покраска, тени и блики
Результат модуля: в рамках этого модуля ребята познакомятся с инструментом для 2D-иллюстрации Krita, основами рисунка, цветовой теорией в иллюстрациях, а также поработают над креативным мышлением. Придумают и нарисуют уникальную сладость для игры Sugar Rush.
Комикс в Krita. Нарисуем истории Суперсемейки!
Урок 1:
А как создать комикс? Этапы работы
Урок 2:
Как придумать захватывающую историю?
Урок 3:
Дизайн персонажа и работа с фреймами
Урок 4:
Добавляем яркости нашим комиксам!
Урок 5:
Финальные штрихи: презентуем свой комикс!
Результат модуля: в рамках этого модуля ребята продолжат изучать инструмент для 2D-иллюстрации Krita, а также узнают правила построения иллюстративных сюжетов. Изучат все этапы создания комикса, после создадут свой одностраничный комикс по мотивам путешествий героев Суперсемейки.
Самовыражение в WickEditor. Анимируем эмоции из Головоломки!
Урок 1:
Первые шаги в 2D-анимацию
Урок 2:
Раскадровка, подсчет и первая эмоциональная анимация
Урок 3:
Финалим сцены для эмоциональной визитки
Урок 4:
Монтаж и звуковые эффекты - финальные штрихи
Результат модуля: в рамках этого модуля ребята познакомятся с инструментом для 2D-анимации WickEditor, а также начнут свое изучение 2D-анимации: стили, техники, принципы создания движения и многое другое. Применят это все, создав свой собственный ролик об эмоциях персонажей мультфильма Головоломка
Роботы-спасатели в WickEditor
Урок 1:
Стартовый комплект молодого инженера
Урок 2:
Оживляем спасателей: Анимируем ключевую функцию робота
Урок 3:
Приводим в действие: Анимация роботов-спасателей на миссии
Урок 4:
Финальное испытание: презентуем робота команде героев
Результат модуля: В рамках этого модуля ребята продолжат совершенствовать свои навыки в работе с инструментом для 2D-анимации WickEditor, познакомятся с принципами анимации Disney, разработают мультфильм о новом члене команды Big Hero, которого им предстоит придумать!
Путешествуем во времени с Валли и Spline
Урок 1:
Отправляемся в прошлое вместе с Валли и Евой
Урок 2:
Готовим Валл-И для встречи с Евой
Урок 3:
Cпасаем экологию планеты!
Урок 4:
Моделируем экологическое изобретение
Результат модуля: В рамках этого модуля ребята познакомятся с инструментом для 3D-моделирования Spline, а также узнают отличительные особенности 3D-пространств, принципы моделирования персонажей и объектов, научатся подбирать референсы для своих моделей. Применят это все, создав свою собственную 3D-модель экологически чистого изобретения будущего
Заключительная миссия на планете CGArt
Урок 1:
Изучаем дворец СиджиАрт
Урок 2:
Попадаем в мастерские творчества
Урок 3:
Завершаем проекты и готовимся к выпускному!
Урок 4:
Делимся своим творческим путешествием - выпускной урок
Результат модуля: В рамках этого модуля ребята вспомнят все изученные ими ранее области цифрового творчества, проверят свои знания в командной викторине, создают творческие проекты в интересующей их предметной области, а по результатам модуля сделают “визитку” своего творческого пути и презентуют свои результаты обучения





Основы программирования
Урок 1:
Знакомство с курсом и платформой. Ученики узнают, что такое программирование на Python и напишут свой первый код.
Урок 2:
WeCode и Драконы. Переменные и операции. Работа с переменными, операторами и функцией turtle() – color().
Урок 3:
Сбор информации. Ввод текста и чисел. Знакомство с вводом данных и их типами с помощью функции input. Создание первого проекта — «Моя визитка сотрудника».
Урок 4:
Создание визитки. Индивидуальные проекты. Ученики добавят в визитку аватар, созданный при помощи функции turtle() и информации о себе.
Результат: проект «Моя визитка сотрудника», который будет состоять из аватара, созданного с применением модуля turtle и закодированной информации о себе с помощью функции print






Логика. Отдел разработки
Урок 1:
Отдел разработки и условия. Логика if/else. Разработка своего электронного помощника.
Урок 2:
Логика elif и логические операторы. Комбинация условий с помощью and и or, добавление новых с помощь elif.
Урок 3:
Цикл while. Погружение в циклы. Изучение бесконечного цикла.
Урок 4:
Доработка электронного помощника и завершение работы над ним.
Результат: проект «Электронный помощник», который будет содержать несколько команд: «Текстовая игра», собственный квиз и другие. Также ребята научатся использовать цикл while, чтобы добавить цикличность в электронный помощник







Углубленная работа с циклами
Урок 1:
Цикл for. Изучение цикла for и функции range.
Урок 2:
Вложенные циклы. Комбинация циклов и условий
Урок 3:
Списки. Использование одного из самых сложных и важных типов данных в Python — списки.
Урок 4:
Проект «крестики-нолики». Создание итогового проекта модуля, где ученики применят все приобретённые знания
Результат: игра «крестики-нолики» или бот для списка фильмов или игр, на которых ребята отработают навыки работы с циклами и списками. Ученики самостоятельно выберут проект, над которым будут работать, учитывая свой уровень навыков в программировании





Списки и словари. Работа с таблицами
Урок 1:
Списки. Удаление элементов из списка по индексу и значению, знакомство с продвинутым индексированием.
Урок 2:
Словари. Знакомство с ещё одним ключевым типом данных Python — словарь.
Урок 3:
Знакомство и работа с функциями в программировании.
Урок 4:
Проект «Менеджер паролей». Создание итогового проекта модуля, где ученики применят все приобретённые знания.
Результат: проект «Менеджер паролей» или проект «Таблица сотрудников». Ученики самостоятельно выберут проект, над которым будут работать, учитывая свой уровень навыков в программировании






Создание своей игры на PyGame
Урок 1:
Знакомство с библиотекой Pygame Zero и её основными функциями.
Урок 2:
Клавиатура и анимации. Добавление анимации в проекты и использование функции input.
Урок 3:
Colliderect и вывод текста. Создание текста в Pygame Zero и определение столкновения между несколькими картинками.
Урок 4:
Создание функций. Завершение и презентация проектов, в которых использованы различные функции.
Результат: проект «Моя игра на PyGame». Ученики самостоятельно создадут игру, в которой они используют базу библиотеки Pygame Zero, реализуют столкновение двух объектов и настроят управление с помощью кнопок клавиатуры. Выложат игру в социальную сеть HUB






Разработка игр в команде
Урок 1:
Движение мышью. Обработка движения и нажатия клавиш мыши. Ученики разделятся на группы и начнут создавать свою первую командную игру.
Урок 2:
Обработка кликов. Использование нажатий кнопки мыши для своих проектов. Генерация идей для командной игры.
Урок 3:
Разработка проекта. Ученики начнут разрабатывать игру в команде.
Урок 4:
Доработка функций игры. Завершение работы над командным проектом и его презентация.
Результат модуля: проект «Кликер на PyGame». Ученики научатся работать в команде и создадут игру, которую усилят благодаря новым знаниям и навыкам. Выложат игру в социальную сеть HUB






Создание итоговой игры
Урок 1:
Подготовка идеи. Генерация идей для итогового проекта
и начало работы над ним.
и начало работы над ним.
Урок 2:
Метод collidelist. Использование метода collidelist для определения столкновения сразу с несколькими врагами и добавление врагов в игру.
Урок 3:
Подготовка к работе. Геймдизайн. Проработка геймдизайна своего проекта и подбор графических элементов.
Урок 4:
Внедряем функции. Создание основного кода итогового проекта.
Результат: проект «Итоговая игра: часть 1». Ученики начнут подготовку к финальному проекту курса: определятся с идеей игры и проработают геймдизайн






Доработка игры
Урок 1:
Работа над дополнительными функциями. Усложнение финального проекта и добавление в него новых функций.
Урок 2:
Новые уровни. Разработка и создание уровней для своей игры и дополнение её новыми персонажами.
Урок 3:
Доработка игры. Завершение работы над финальным проектом.
Урок 4:
Выпускной. Презентация финального проекта и вручение сертификатов об оканчании обучения.
Результат: проект «Итоговая игра: часть 2». Ученики в командах доработают свою игру, презентуют её одногруппникам и преподавателю на выпускном







Первые Scratch-проекты
Урок 1:
Основы Scratch. Первый проект.
Урок 2:
Движения спрайтов в Scratch.
Урок 3:
Магический графический редактор. Создание своего волшебного помощника!
Урок 4:
Отладка проектов или кто такие баги?
Урок 5:
Коддич - настоящее соревнование волшебников-программистов!
Результат: первые Scratch-проекты в школе волшебства Кодвардс






Анимация и звуки в Кодвардсе
Урок 1:
Scratch-события.
Урок 2:
Принципы создания анимации.
Урок 3:
Работаем с фонами и музыкой.
Урок 4:
Создание собственной магической музыкальной группы!
Результат: уникальное анимированное музыкальное приложение






Магия создания игр
Урок 1:
Какие бывают игры?
Урок 2:
Собственные блоки: зачем нужны и как создавать.
Урок 3:
Жанр приключение: разработка сценария игры.
Урок 4:
Что такое RPG?
Урок 5:
Учимся создавать персонажей.
Результат: полноценная игра, разработанная в соответствии с правилами жанра
Урок 6:
Дебаггинг экшн-игр.
Урок 7:
Коддич.






Роль сторителлинга в процессе разработки игр
Урок 1:
Гейм-техники — ингредиенты отличной игры!
Урок 2:
Игры для начинающих.
Урок 3:
Взаимодействия в играх.
Урок 4:
Счёт в игре: учимся работать с переменными.
Урок 5:
Бонус-уровни. Учимся усложнять игры.
Результат: сюжетные игры в Scratch
Урок 6:
Ищем баги!
Урок 7:
Коддич: финал.






Продвинутый Scratch
Урок 1:
Дополнения и расширения в Scratch.
Урок 2:
Учимся распознавать видео!
Урок 3:
Создание клонов.
Урок 4:
Разработка дизайна программы.
Урок 5:
И снова отладка!
Результат: scratch-проекты с удивительными возможностями






Хакатон. Создаём финальные проекты!
Урок 1:
Как планирование сделает твой проект самым-самым?
Урок 2:
Разработка самого удивительного проекта!
Урок 3:
Зачем нужны тестирование и обратная связь?
Урок 4:
Секреты успешной демонстрации.
Результат: собственный проект, который прошёл все этапы разработки





Игра на выживание
Урок 1:
Знакомство с Roblox! Основы создания игр.
Урок 2:
Продвинутые инструменты редактирования местности. Изучение ToolBox.
Урок 3:
Создание 3D моделей с использованием блоков и других базовых объектов. Изменение цвета и материала. Продолжаем работу над игрой.
Урок 4:
Основы программирования. Публикация игры в интернете и нашей специальной социальной сети для программистов.
Результат: Мы научились создавать игру в Roblox Studio с нуля, изучили основные понятия игрового дизайна, 3D-моделирования и программирования. Мы доработали нашу игру с помощью Toolbox и опубликовали ее в Интернете.

Tower of the Hell
Урок 1:
Основы программирования на LUA. Узнаем о функциях. Начало создания популярной игры "Tower of the Hell".
Урок 2:
Изучаем условный оператор. Создаем первое препятствие для игры.
Урок 3:
Изучение физики в Roblox Studio.
Урок 4:
Изучение анимации с помощью языка LUA.
Результат: Мы Создали собственную игру "Tower of the Hell" и опубликовали ее в интернете!






Игра - гонки
Урок 1:
Знакомство с основами игрового дизайна. Создание собственной гоночной трассы.
Урок 2:
Основы написания скриптов на языке LUA. Изучение функций. Моделирование, настройка движения и физики автомобиля.
Урок 3:
Обучение созданию визуальных эффектов. Работа с источниками света.
Урок 4:
Обучение созданию объектов в игре. Создание контрольных точек и финишной линии для гоночной.
Результат: Мы cоздали собственную игру с гоночной трассой и опубликовали игру в Интернете!






Приключенческая игра. Командная разработка
Урок 1:
Работа в команде и создание нового мира. Повторение Toolbox. Начинаем создание новой приключенческой игры.
Урок 2:
Создаем объекты для строительства и настраиваем их. Создаем таблицу лидеров для игры. Создание магазина.
Урок 3:
Создаем инструменты для сбора материалов. Добыча внутриигровой валюты.
Урок 4:
Изучение основ монетизации Roblox Studio. Создаем предметы на продажу, которые игроки могут купить за реальные деньги.
Результат: Мы научились работать в команде, создали большой новый мир и опубликовали его в Интернете!






Игра в жанре “Детектив”. Начало разработки
Урок 1:
Геймдизайн. Проработка плана локации для новой игры.
Урок 2:
Построение локации и Лобби. Закрепляем опыт моделирования 3D локаций.
Урок 3:
Создание инструмента - меч. Изучаем функции LUA для взаимодействия с инструментами.
Урок 4:
Изучаем события в Roblox, с помощью которых добавляем анимации и реализуем комбо атаку для меча.
Результат: Научились работать с анимациями и звуками. Начали создавать большой проект.






Игра в жанре “Детектив”
Урок 1:
Знакомство с циклом while в LUA. Создание исчезающих объектов.
Урок 2:
Клонирование объектов в Roblox Studio. Учимся назначать различные роли игрокам. Добавляем различные инструменты игрокам.
Урок 3:
Изучение цикла for в языке LUA. Учимся телепортировать игроков с помощью CFrame.
Урок 4:
3Д моделирование. Знакомство с программой Tinkercad.
Результат: Изучили основы 3Д моделирования. Улучшили проект, который начали разрабатывать в прошлом модуле.



Игра в жанре “Детектив”. Работа с интерфейсом
Урок 1:
Работа с пользовательским интерфейсом(GUI).
Урок 2:
Окончание раунда. Учимся создавать условия окончания игры и телепорт обратно на базу.
Урок 3:
Изучаем взаимодействие событий и GUI.
Урок 4:
Дорабатываем наш большой проект. Изучении монетизации на примере добавления в игру Gamepass.
Результат: Закончили работу над проектом и опубликовали его.



Разработка собственного проекта
Урок 1:
Основы геймдизайна. Проектирование концепт документа для своей игры.
Урок 2:
Разработка собственного проекта. Учимся создавать игровые механики.
Урок 3:
Финальное тестирование собственного проекта. Доработка выпускной игры.
Урок 4:
Презентация проектов. Выпускной.
Результат: Разработали свою собственную оригинальную игру. Объединили различные игровые механики и сценарии. Протестировали проект и представили свой выпускной проект.

Урок 1:
Как создать крутой постер любимой игры или фильма
Создание постера любимой игры или фильма в Photopea
Урок 2:
Вырезаем и трансформируем! Инструменты редактирования в Photopea
Результат: стильный постер будущей игры, мультфильма или собственного продукта
Урок 3:
Композиция и текст для постера в Photopea
Урок 4:
Оформление готового постера в Mockup
Урок 1:
Введение в 3D Моделирование
Базовые инструменты 3D-моделирования
Урок 2:
Базовые формы
Результат: 3D-модель здания с качественно проработанным экстерьером
Урок 3:
Режим редактирования
Урок 4:
Завершение первой модели
Урок 1:
Концепт и основа интерьера
Продвинутое моделирование
Урок 2:
Продвинутая детализация
Результат: детализированная модель комнаты с текстурами реальных предметов
Урок 3:
Работа с нодами шейдеров
Урок 4:
Наложение текстур
Урок 1:
Основы создания персонажа
Разработка своего персонажа
Урок 2:
Детализация персонажа
Результат: модель анимированного персонажа с продуманными деталями и одеждой, которого можно использовать в разработке игр, мультипликации
Урок 3:
Моделируем одежду для персонажа
Урок 4:
Экспорт и анимация
Урок 1:
Моделирование ландшафта
Создание локации
Урок 2:
Создание тематического окружения
Результат: локация для будущего мультфильма или игры с проработанными деревьями, водоемами и зданием в формате 3D
Урок 3:
Моделирование растительности
Урок 4:
Настройка материала и цвета в локации
Урок 1:
Базовые принципы анимации 3D
Работа с анимацией, цветом, рендер
Урок 2:
Анимация локации
Результат: профессиональная анимация собственного 3D-мира в формате видео и изображения
Урок 3:
Продолжение работы с анимацией
Урок 4:
Настройка камеры, света, рендер
Урок 1:
Знакомство с Tilda
Дизайн-проект сайта
Урок 2:
Логотип, слоган и графическое оформление сайта
Результат: Сайт: проект с авторским дизайном и анимацией
Урок 3:
Дизайн-проект сайта
Урок 4:
Авторский дизайн и анимация в ZeroBlock
Урок 1:
Хакатон: презентуем идеи и планируем проект
Проектный модуль
Урок 2:
Спринт-разработка проекта 1 часть
Результат: проект мечты спроектированный по собственной идее - постер, 3D-модель (здание, комната или локация), дизайн сайта
Урок 3:
Спринт-разработка проекта 2 часть
Урок 4:
Финальная демонстрация проектов
Открывая цифровой мир
Урок 1:
Знакомство с мышкой
Результат: в результате этого модуля ребята познакомятся с устройством компьютера, освоят навыки управления мышкой и печати на клавиатуре, создадут свои первые алгоритмы, GIF-анимацию и и даже собственную мелодию
Урок 2:
Знакомство с клавиатурой
Урок 3:
Знакомство с компьютерной графикой
Урок 4:
Приключение. Алгоритмы
Урок 5:
Путешествие с роботом. Игры с клавиатурой и порядок действий
Урок 6:
Город будущего: логические вызовы в путешествиях
Урок 7:
Изучение анимации: создание GIF
Урок 8:
Музыкальная студия: создание мелодии
Веселое путешествие в мир программирования
Урок 1:
Основы программирования: последовательности и клавиатурные навыки
Урок 2:
Веселые повторения и головоломки: Урок про циклы и логику
Урок 3:
Логические загадки и платформа приключений
Результат: в результате этого модуля ребята продолжат погружение в программирование, а после познакомятся с графическим редактором, научатся рисовать с помощью линий и фигур и создадут свои первые рисунки!
Урок 4:
Лаборатория игр и клавиатура
Урок 5:
Поиски потерянной звезды
Урок 6:
Праздник волшебных фигур в Colorville
Урок 7:
Спасение Галерии Чудес в Colorville
Урок 8:
Фестиваль в Colorville
Приключения в долине данных: компьютерная магия и креативный дизайн
Урок 1:
Битик в долине данных
Урок 2:
Великое приключение с папками
Результат: в результате этого модуля ребята познакомятся с файловой структурой компьютера, интернетом и браузером, научатся обрабатывать фотографии и создадут комикс, плакат и открытку
Урок 3:
Крутые фотки в арт-студии
Урок 4:
Магия текста и собственный комикс
Урок 5:
Путешествие по всемирной паутине
Урок 6:
Информационный детектив
Урок 7:
Мастер класс по дизайну плакатов
Урок 8:
Открытка из Долины данных
Техно-творцы: строим, исследуем, создаем
Урок 1:
Танцы с помощью Scratch Junior
Урок 2:
Строим ферму
Урок 3:
Летим на ракете в космос
Результат: в результате этого модуля ребята создадут мультфильм в Scratch Junior, а также научатся создавать и редактировать текстовые документы в google docs
Урок 4:
Четыре времени года
Урок 5:
Путешествие по интернет-морям
Урок 6:
Магия слов в Google Docs
Урок 7:
Текстовый художник
Урок 8:
Охотники за знаниями
Кибер-волшебство: приключение в мире технологий
Урок 1:
Подводный мир кодинга
Урок 2:
Сообщения в Волшебной стране
Результат: в результате этого модуля ребята продолжат изучение Scratch Junior и создадут свою игру, после чего прокачают свое творческое мышление и перейдут к созданию стикеров и дизайну распорядка дня!
Урок 3:
Живые открытки в Scratch Junior
Урок 4:
Мульт-герои на экране
Урок 5:
Прокачиваем креатив с друдлами
Урок 6:
Стикерная феерия в Canva
Урок 7:
Распорядок дня в картинках
Урок 8:
Canva-шедевры юных мастеров
От анимации до игромира
Урок 1:
Первые шаги в анимации
Урок 2:
Танцующие рисунки
Результат: в результате этого модуля ребята научатся создавать анимации в программе Brush Ninja, после чего создадут настоящий видеоролик из них. Продолжат углубляться в программирование, создав еще одну игру!
Урок 3:
Природные явления в движении
Урок 4:
Анимационный калейдоскоп
Урок 5:
Моя первая игра: строители фантазии
Урок 6:
Приключения в игровом мире
Урок 7:
Игровые чудеса
Урок 8:
Звездный релиз: моя ягра на телефоне
Кибер-креаторы: истории, музыка и магия
Урок 1:
Кибер-детективы: охота на вирусы
Урок 2:
Волшебная история в Google Slides
Результат: в результате этого модуля ребята научатся безопасному поведению в интернете, научатся создавать красочные презентации в google slides и даже освоят процесс создания диджитал-музыки
Урок 3:
Слайды оживают
Урок 4:
Творим вместе
Урок 5:
Первые шаги к музыкальной магии
Урок 6:
Создаем свою песню
Урок 7:
Мастерская открыток
Урок 8:
Симфония творчества
Заключительное приключение в мире чисел и технологий
Урок 1:
Математические волшебники: встречаем числа
Урок 2:
Числовые герои: путешествие по математике
Результат: в результате этого модуля ребята освоят базовые математические операции и применят их при знакомстве с google sheets. Перейдут к увлекательному повторению всего пройденного материала и соберут свое цифровое портфолио, отражающее наше путешествие!
Урок 3:
Google Sheets: волшебный мир цифр
Урок 4:
Google Sheets: праздник цифр
Урок 5:
Кибер-Ревизия: все о цифровом творчестве
Урок 6:
Программирование-Марафон: путешествие по коду
Урок 7:
Все о компьютерной грамотности: большой обзор
Урок 8:
Фантастический выпускной: праздник успеха
Урок 1:
Знакомство с компьютером: освоение работы с мышью
Знакомство с цифровым миром
Урок 2:
Знакомство с клавиатурой: освоение работы с основными клавишами
Результат: По итогам модуля студент успешно освоит базовые функции программы Zoom, приобретет навыки работы с компьютерной мышью и клавиатурой, освоит составление алгоритмов с помощью игровых заданий, интерактивных инструментов и творческих проектов
Урок 3:
Знакомство с компьютерной графикой
Урок 4:
Знакомство с кодированием при помощи блоков
Урок 1:
Цифровые навыки и безопасность
Презентации, Интернет и GIF анимация: Основы Цифровых Навыков
Урок 2:
Гугл почта и презентация
Результат: По итогам модуля студент будет владеть навыками эффективного использования компьютера и интернета, включая работу с несколькими окнами, закладками и вкладками веб-браузера, поиск, а также безопасное хранение паролей и управление файловой структурой. Студент узнает, как создаются, редактируются и оформляются презентации, познакомится с основными инструментами редактора Google Slides. В конце модуля каждый из учеников создаст свою собственную gif-анимацию
Урок 3:
Основы работы с презентацией. Оформление
Урок 4:
Создание анимации
Урок 1:
Что такое графический дизайн. Знакомство с Figma
Урок 2:
Придумываем купюру в Figma
Урок 3:
Создаем баннер с помощью плагинов
Урок 4:
Как работают маски? Создаем стикер
Знакомство с графическим дизайном в Figma
Результат: На протяжении первого модуля, ученики выполнят 4 простых проекта. После прохождения этой темы, ученики смогут уверенно работать с векторной графикой в Figma.
Урок 1:
Цвет в дизайне
Урок 2:
Все про шрифт и типографику
Урок 3:
Принципы композиции
Урок 4:
Модульные сетки. Макет меню
Инструменты графического дизайнера
Результат: По окончанию модуля студенты научатся подбирать цвета и шрифты для своего проекта, а также выстраивать композицию макетов, в том числе с помощью модульных сеток. В результате модуля ученики добавят еще 4 макета в свое портфолио: упаковка, приглашение на праздник, плакат и меню кафе.
Урок 1:
Знакомство с Photopea
Урок 2:
Обработка фото и эффекты
Урок 3:
Первый заказ
Урок 4:
Завершаем айдентику мероприятия
Изучение Photopea
Результат: Студенты освоят основы работу с растровой графикой: обработка изображений, редактирование фотографий и добавление эффектов. В этом модуле учащиеся выполнят первый заказ и разработают проект айдентики для мероприятия.
Урок 1:
Брендинг. Разработка паттерна
Урок 2:
Виды логотипов
Урок 3:
Заказ от Google
Урок 4:
Завершаем Doodle. Экватор Курса
Брендинг. Разработка логотипов
Результат: Ученики узнают об этапах работы над любым дизайн-проектом, познакомятся с понятием брендинга и видами логотипов. Результатом модуля является 2 проработанных логотипа и второй выполненный заказ.
Урок 1:
Фирменный стиль
Урок 2:
Фирменные шрифты и цвета
Урок 3:
Дизайн презентации
Урок 4:
Что такое инфографика?
Урок 5:
Брендбук
Фирменный стиль
Результат: В данном модуле ученики подробно изучат понятие фирменного стиля и его компоненты: инфографику, оформление презентаций и брендбук. Модуль целиком посвящен работе над разработкой полноценного фирменного стиля для линейки продуктов.
Урок 1:
Графические нейросети
Урок 2:
Дизайн социальных сетей
Урок 3:
Инфографика для маркетплейсов
Оформление социальных сетей
Результат: Студенты узнают, как и зачем нужно создавать дизайн для социальных сетей. А также научатся применять Искусственный Интеллект для реализации своих проектов. Результатом модуля являются три проекта максимально приближенных к реальным фриланс-заказам: обложка для музыкального плэйлиста, оформление профиля в соц. сетях и карточка для маркетплейса.
Урок 1:
Web-дизайн. Создаем прототип сайта
Урок 2:
Создаем Ui оформление сайта
Урок 3:
Дизайн мобильного приложения
Урок 4:
Анимация в Figma
Web-дизайн
Результат: Студенты узнают секреты дизайна сайтов и приложений. В данном модуле учащиеся разработают макет одностраничного сайта для турагентства и прототип мобильного приложения для кондитерской.
Урок 1:
Behance: Первый шаг в мир селф-брендинга
Урок 2:
Создание итогового проекта
Урок 3:
Подготовка к самопрезентации
Урок 4:
Выпускной
Создание своего бренда
Результат: Данный модуль посвящен работе над авторским итоговым проектом. По окончанию курса ученики оформят проекты в портфолио на профессиональной платформе для графических дизайнеров - Behance.
Урок 1:
Введение в HTML. Ребята узнают что такое HTML страница и попробуют создать свою первую верстку используя простейшие теги <p><img><h1>, а также поймут что такое теги верхнего уровня.
Введение в HTML
Урок 2:
Мультимедиа и встраивание. Ребята научаться использовать теги мультимедии: <img>, <video>, <audio>
Урок 3:
Фреймы и разметка страницы, изучение тега <iframe> и встраивание элементов на свой сайт, а также структура сайта
Результаты: дети изучают основы языков HTML и CSS, создают первые веб-страницы и дополняют их стилизацией
Урок 4:
Знакомство с CSS, ребята изучат основы CSS и применят свои первые стили на страницу
Урок 1:
Селекторы CSS. Ребята узнают что такое селекторы и как задавать стили не всем тегам, а определенному элементу
Основы CSS
Урок 2:
Блочная модель CSS. Блочная и строчная модель элементов, что такое display и все свойства блоков
Результаты: Дети продолжают изучение CSS для стилизации своих сайтов. По окончанию модуля ребята дорабатывают свои веб-страницы современным дизайном
Урок 3:
Ссылки и свойства фона. Тег <a> и внутреннее и внешние ссылки, изучение настройки фона и работа со стилями
Урок 4:
Позиционирование. Поток документа и позиции элементов, свойство position и фиксация
Урок 1:
Введение в дизайн. Что такое Ux и UI дизайн, в чем их отличие?
Основы CSS
Урок 2:
Анализ поисковых запросов. Изучение поисковиков и работы интернета, как поднять свой сайт в поиске и что на это влияет
Результаты: Дети изучат основы разработки дизайна сайта, анализа целевой аудитории, подбора востребованной тематики для собственных проектов. В конце модуля разработают дизайн своего будущего проекта, опираясь на современные дизайнерские концепции и собственные исследования целевой аудитории
Урок 3:
Макет итогового проекта - знакомство с Figma, основы макетирования
Урок 4:
Flexbox. Ребята изучат важнейшее свойство в CSS - флекс-сетки и как их использовать
Урок 1:
Верстка сайта по макету, работа с VSC. Знакомство с редактором и работа над своим первым проектом
Верстка макета
Урок 2:
Доработка проекта. Кроссбраузерность.
Результаты: Дети создадут свой первый сайт, опубликуют его в интернете, подключат обратную связь от пользователей, сделают доступными в поисковых системах. Для детей старше 14 лет с согласия родителей доступно подключение приема платежей на сайте
Урок 3:
Завершение проекта. Готовимся к презентации
Урок 4:
Публикация проекта. Что такое GitHub и как опубликовать свой сайт? Подключение Яндекс.Метрики
Урок 1:
Псевдоклассы и псевдоэлементы. Ребята изучат важные псевдоклассы и псевдоэлементы и разберут реальные кейсы
Углубленный CSS
Урок 2:
Трансформации. Изучение трансформаций, как сделать интерактив с пользователем и добавить движений
Урок 3:
Анимации. Свойство animation и как работают анимации в CSS
Результаты: Дети углубляются в изучение CSS и узнают о сложных дизайнерских решениях, разработке сеток и правильном расположении элементов. Доработка проекта из 4 модуля новыми навыками
Урок 4:
Блочная модель: PRO, добавляем в проект все, что узнали за модуль. Все что нужно знать про блоки, различие margin и padding. На этом уроке ребята дополнят к своему проекту все, что изучили за этот модуль
Урок 1:
Grid-layout. Второе важное свойство CSS - грид-сетки. В чем отличие от флексов? Где использовать и как применять?
Адаптивная верстка, сетки и формы
Урок 2:
Переменные в CSS. Переменная root, которая изменит наш сайт до неузнаваемости!
Результаты: В этом модуле ребята изучат одну из самых важных тем в веб-разработке - адаптивность. Ребята смогут привести свои проекты к профессиональному уровню за счет гибких сеток и адаптивности сайта
Урок 3:
Адаптивная и отзывчивая верстка. Как сделать сайт адаптивным? В чем отличие от отзывчивости и что лучше использовать?
Урок 4:
Взаимодействие с информацией пользователя. Формы, как отправить информацию о пользователе на сервер.
Урок 1:
Работа над идеей проекта. Доработка макета. Подготовка материалов для верстки
Работа над финальным проектом
Урок 2:
HTML. Подготовка шапки с меню, главной страницы, подвала
Результат: Дети работают над финальным проектом, применяя весь объем знаний, полученных на курсе
Урок 3:
CSS. Оформление изображений в проекте, доработка CSS главной страницы
Урок 4:
Адаптивность. Доработка сайта
Урок 1:
Доработка проекта, alert, prompt, переменные, консоль. Знакомство с JS и доработка проекта по чек-листу
Адаптивная верстка, сетки и формы
Урок 2:
Доработка проекта, работа с формами, готовый код на проверку правильности ввода. Добавление JS бургера на сайт и работа над проектом
Результаты: В этом модуле ребята изучат одну из самых важных тем в веб-разработке - адаптивность. Ребята смогут привести свои проекты к профессиональному уровню за счет гибких сеток и адаптивности сайта
Урок 3:
Доработка проекта, бургер меню, карусель, фишки из js. Завершаем проект, добавляем карусель
Урок 4:
Представление проектов